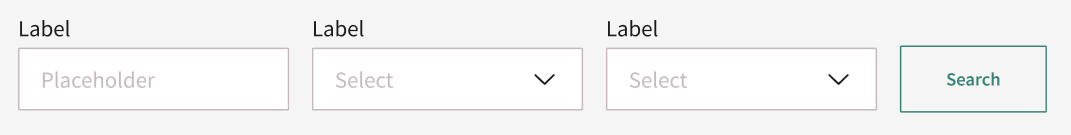
This is the specific kind of alignment that I am trying to achieve, but it's so tricky because of the labels. Without the labels, I can just group the inputs and the button, and use align items center, and it's done, but the labels expand the height, and messes the position of the button.
I tried using two rows, one for the labels, and one for the inputs button below them, and it worked, but it only works on large devices, on smaller devices it's not working.
Another solution that I have thought about is using position absolute on the labels, but I don't think that would be a good idea.
Yet another solution is to use pseudo-elements for the labels.
And of course the last solution that I can think of is to use align-self for the button to adjust it at the bottom, and then use margins or padding to align it the way it needs to be, but I don't think this approach is good.
Can anyone think of any better way of doing it? What would be the best approach in your opinion?
Below I am copying the code that I tried with two words. You have to run it with bootstrap.
<div >
<div >
<!-- Label wrapper -->
<div >
<div >
<div >
<label for="input1">Label</label>
</div>
<div >
<label for="input2">Label</label>
</div>
<div >
<label for="input3">Label</label>
</div>
</div>
</div>
<!-- Input wrapper -->
<div >
<div >
<div >
<input placeholder="Placeholder" id="input1" />
</div>
<div >
<select id="input2">
<option selected value="default">Select</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div >
<select id="input3">
<option selected value="default">Select</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div >
<button >Search</button>
</div>
</div>
</div>
</div>
</div>Please feel free to recreate that particular image the way you think it would work. I am not providing any code for the other ways I thought of doing it because it's too basic. I am sure just describing it is enough. It's just a flex container with inputs inside. That's it, but when an input is wrapped with a label, then the 'search' button at the end is not aligned with the input only, but both, the input label wrapper.
CodePudding user response:
I just used tailwind to implement the solution of what you asked.
<div >
<div >
<label>label a</label>
<input type="text" />
</div>
<div >
<label>label a</label>
<input type="text" />
</div>
<div >
<label>label a</label>
<input type="text" />
</div>
<div >
<input type="button" value="button" />
</div>
</div>
You can check this fiddle as well
CodePudding user response:
You can simple use flexbox for vertical-aligning:
Edited:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<div style="padding-top: 1.25em">
<div >
<label for="input1" >Label</label>
<input placeholder="Placeholder" id="input1" />
</div>
<div >
<label for="input2" >Label</label>
<select id="input2">
<option selected value="default">Select</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div >
<label for="input3" >Label</label>
<select id="input3">
<option selected value="default">Select</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div >
<button >Search</button>
</div>
</div>CodePudding user response:
Invisible fourth element on the labels row in combination with flex:1 0 0 to space the elements evenly and match top row with bottom row.
*,
*:before,
*:after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
display: inline-flex;
flex-direction: column;
border: 1px solid;
}
.inputs,
.labels {
display: flex;
align-items: center;
}
.labels:after {
content: '';
}
.inputs>div,
.labels:after,
.labels>div {
flex: 1 0 0;
}
/* Gotta deal with input weirdness */
input {
width: 100%;
}
button {
animation: x 2s linear infinite alternate;
}
@keyframes x {
from {
height: 20px;
}
to {
height: 40px;
}
}<div >
<!-- Label wrapper -->
<div >
<div>
<label>Label</label>
</div>
<div>
<label>Label</label>
</div>
<div>
<label>Label</label>
</div>
</div>
<!-- Input wrapper -->
<div >
<div>
<input />
</div>
<div>
<select>
<option>Select</option>
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</div>
<div>
<select>
<option>Select</option>
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</div>
<div>
<button>Search</button>
</div>
</div>
</div>