I want to use ListTile with borders. But I want to hide borders above and below leading icon. To do something like this.
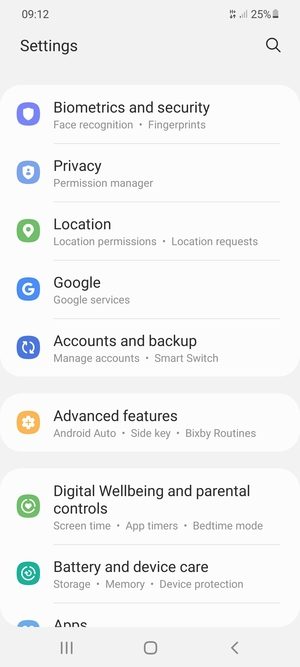
For example, look at Privacy item. It doesn't have borders around leading icon.
This is my code:
ListTile(
shape: Border(
bottom: BorderSide(width: 1, color: Colors.grey),
top: BorderSide(width: 1, color: Colors.grey),
),
leading: Icon(Icons.person, size: 32),
title: const Text("Contact", style: TextStyle(fontSize: 16),),
)
But it adds borders also above and below icon. Could anyone say how to do it?
CodePudding user response:
This UI is grouping item. There are others way of doing it. Here are three items(itemCount:3) and It is inside ListView.separated. Every Item(group) have border Radius.
A single item can be Wrapped with Column to contain children and again wrapped with another widget
ListView.separated(
itemBuilder: (context, index) {
return ClipRRect(
borderRadius: BorderRadius.circular(24),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [...],
),
),
);
},
separatorBuilder: (_, __) => SizedBox(
height: 20,
),
itemCount: 3),