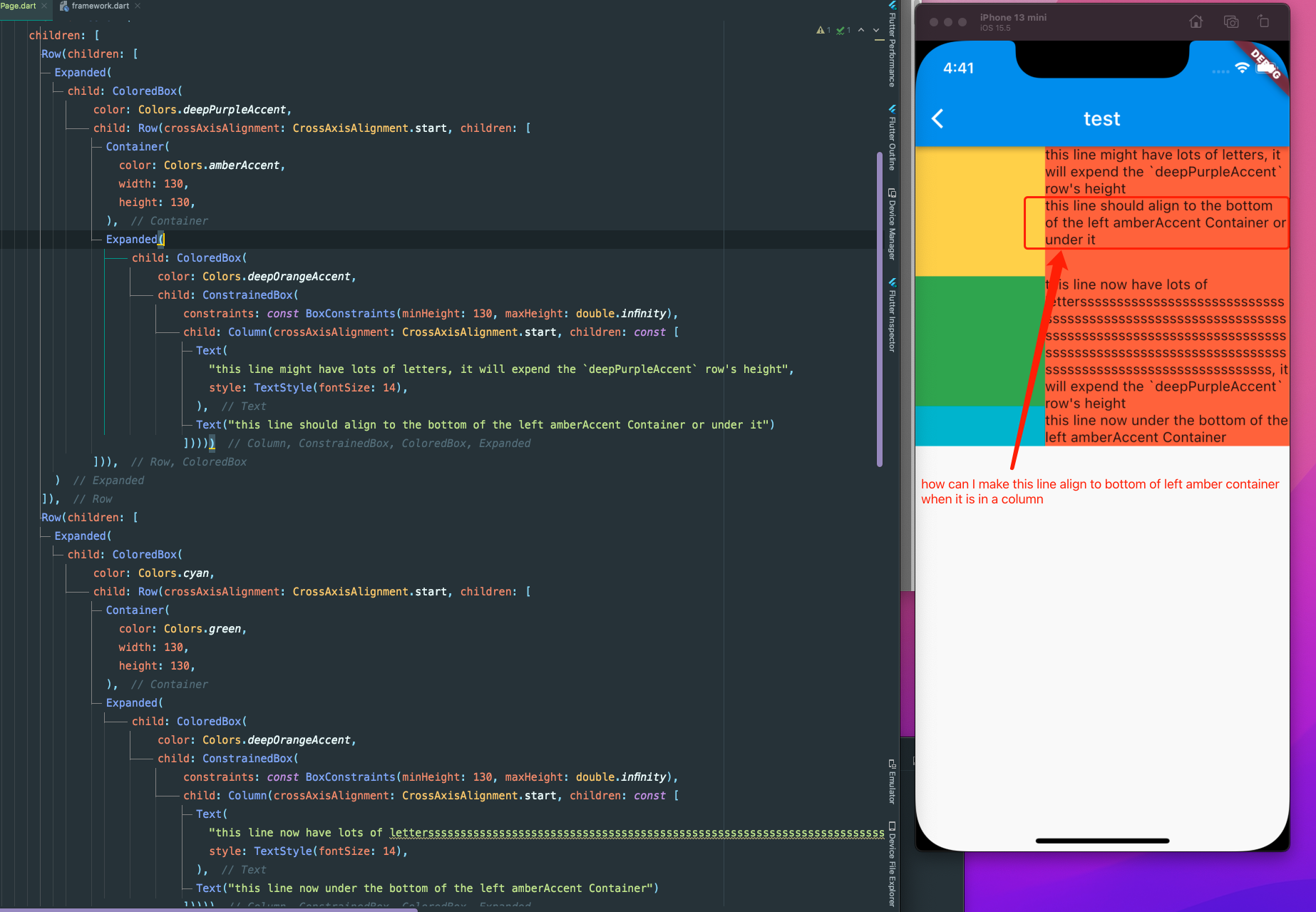
How can I align a widget in a column, it's complex to describe, please read the code in the pic,
part of the code
Row(children: [
Expanded(
child: ColoredBox(
color: Colors.deepPurpleAccent,
child: Row(crossAxisAlignment: CrossAxisAlignment.start, children: [
Container(
color: Colors.amberAccent,
width: 130,
height: 130,
),
Expanded(
child: ColoredBox(
color: Colors.deepOrangeAccent,
child: ConstrainedBox(
constraints: const BoxConstraints(minHeight: 130, maxHeight: double.infinity),
child: Column(crossAxisAlignment: CrossAxisAlignment.start, children: const [
Text(
"this line might have lots of letters, it will expend the `deepPurpleAccent` row's height",
style: TextStyle(fontSize: 14),
),
Text("this line should align to the bottom of the left amberAccent Container or under it")
]))))
])),
)
]),
CodePudding user response:
You just have to add mainAxisAlignment property in your Column Widget. Like this:
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: const [
Text("this line might have lots of letters, it will expend the `deepPurpleAccent` row's height",
style: TextStyle(fontSize: 14),
),
Text("this line should align to the bottom of the left amberAccent Container or under it")
],
),