i used showMaterialModalBottomSheet want to reduce the width, not full-screen width
floatingActionButton: FloatingActionButton(
onPressed: () {
showMaterialModalBottomSheet(
backgroundColor: Theme.of(context).appBarTheme.backgroundColor,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
),
useRootNavigator: true,
enableDrag: true,
context: context,
builder: (context) {
return StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return Container(
padding: EdgeInsets.all(15),
height: 300,
child: Column(
children: [
Text("Testing"),
],
),
);
},
);
},
);
},
child: const Icon(FontAwesomeIcons.anchorLock),
),
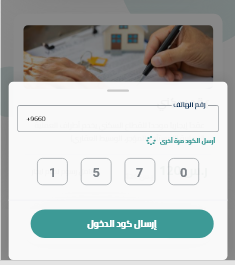
what want to design like this
[ ][1]
][1]
CodePudding user response:
show bottom sheet method has a constraints which can be used to reduce the width. Add this to showBottomSheet method
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width-50,
),
