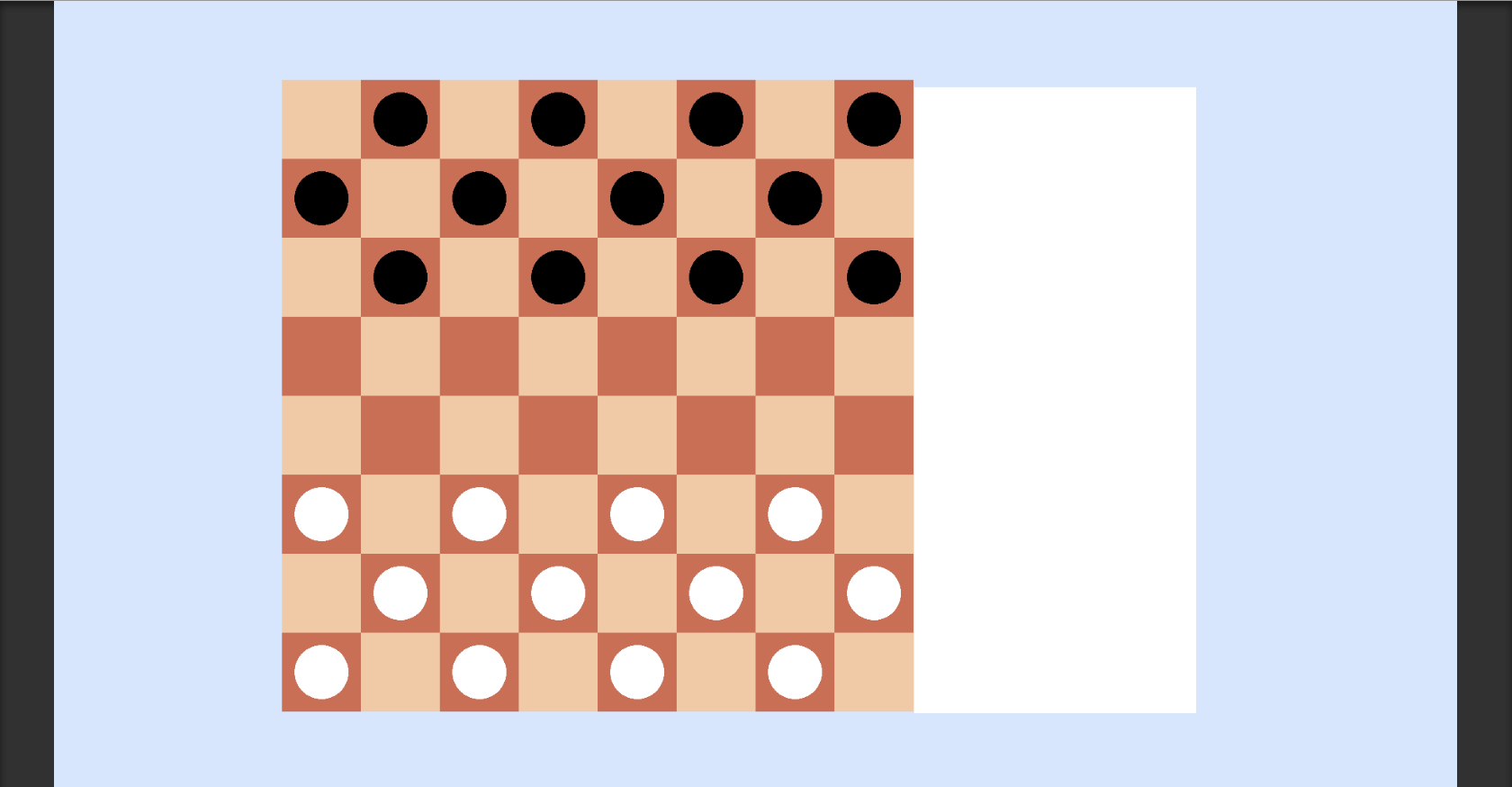
I've got a board with checkers. The board is a mere container. The squares and the pieces are separate objects with a SpriteRenderer component and corresponding Square and Checker components.
I want to create an information window to the right of the board, containing players' names, their ratings, their time limits etc.
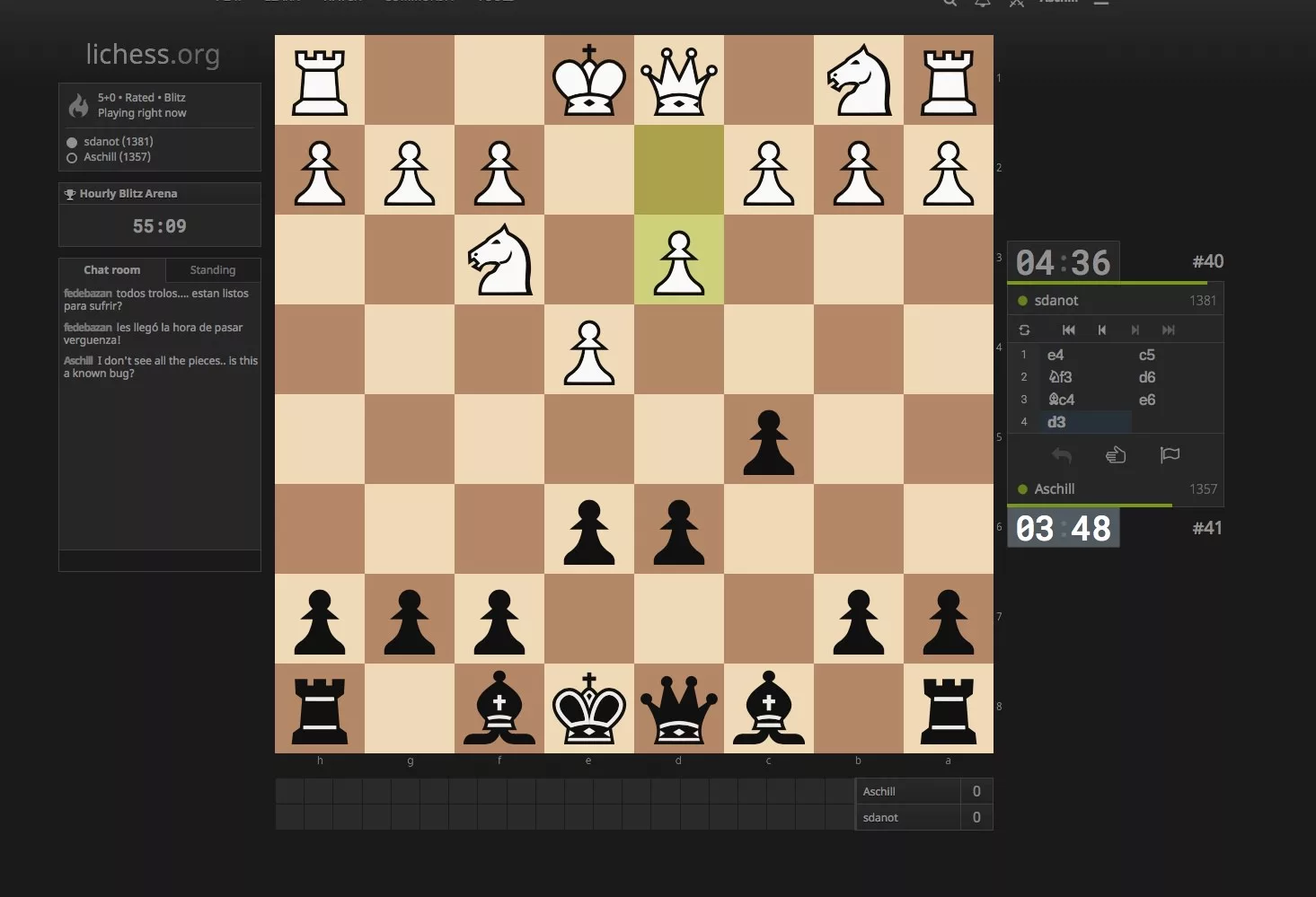
Lichess.com has a similar system:

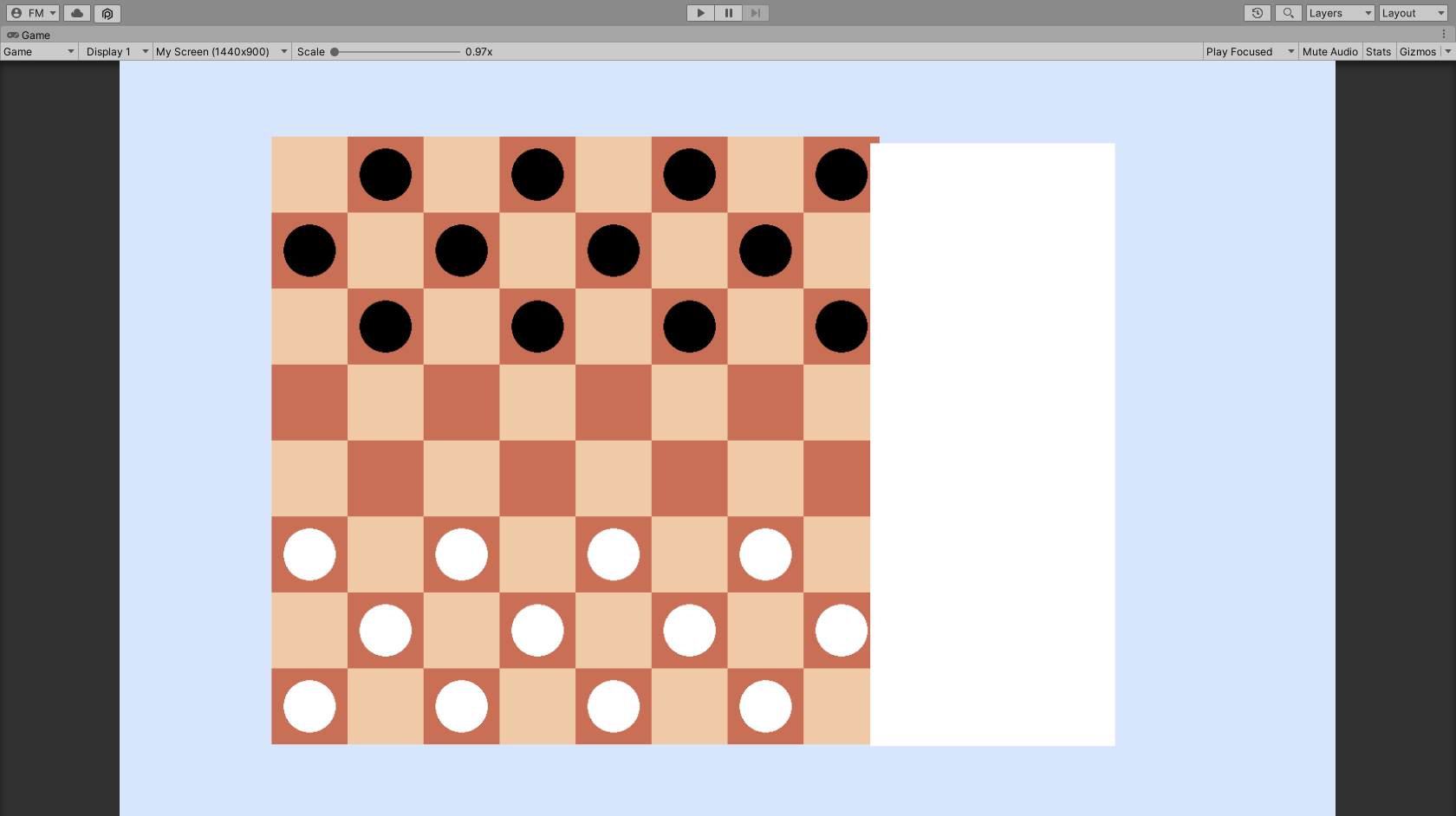
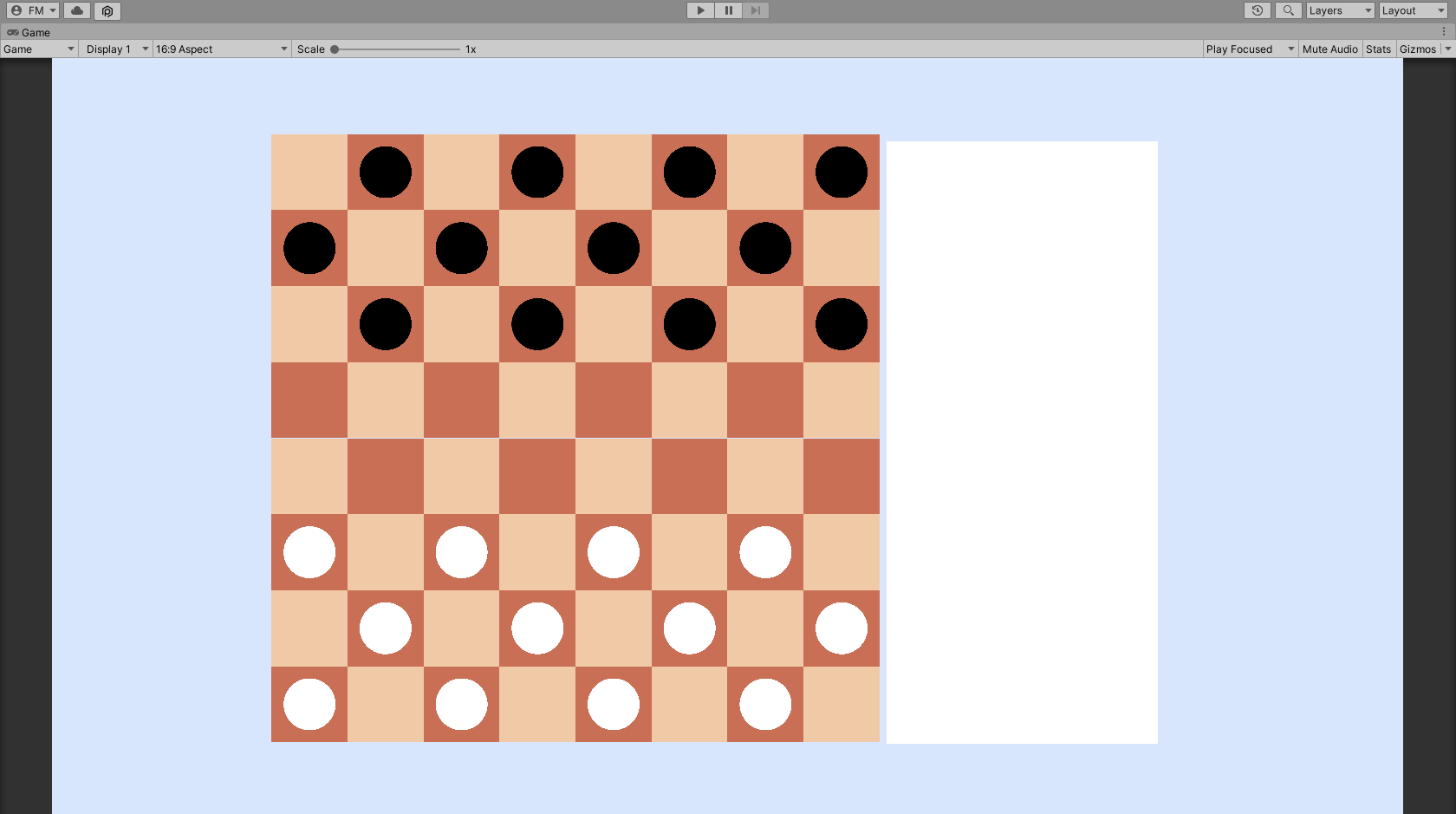
The crux of the issue is there's some text in this window. I mean UI-Text. Thus, the window must be in a Canvas. However, if I make it a canvas, when changing screen aspect ratio, it moves onto or away from the board.
How do I "glue" the info window to the board?
CodePudding user response:
- Take
var point = SpriteRenderer.bounds.maxof the board (rop-right point) - Then use that point in
var position = Camera.Main.WorldToScreenPoint(point)method to translate that position to the canvas - Set position to the panel you want to glue to the board
hint: to decide what part to glue to that point use
RectTransofrm.pivotexample in the picture
CodePudding user response:
Taking the canvas to world space doesn't solve the problem exactly?
Like the attached picture. => enter image description here