I'm having issue on how to change color of the status container while passing props from dummy data. I'm able to change font color of the status but not the container color same as the font color. Please do help me out. Below i have attached the picture of UI and the code. I used this method to change the color for the font of the status:
<Text style={[GlobalStyle.ReceiptAccept, migrateData.status === "Declined" && GlobalStyle.ReceiptDeclined, migrateData.status === "Pending" && GlobalStyle.ReceiptPending]}>{migrateData.status}</Text>
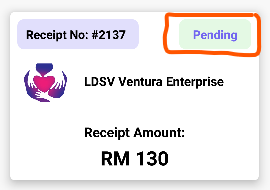
UI Picture:
PendingReceipt.js
import React, {useState} from 'react';
import {View, Text, TouchableOpacity, Image, FlatList,ScrollView} from 'react-native';
import GlobalStyle from '../components/GlobalStyle';
import { HeaderBar2 } from '../components/HeaderBar';
import {GrayCustomView} from './../components/styles';
const ReceiptDetailsScreen = ({route, navigation}) => {
const {migrateData} = route.params;
return (
<ScrollView style={[GlobalStyle.GrayScrollView]}>
<HeaderBar2/>
<View style={[GlobalStyle.AlignReceiptDetailContainer]}>
<View style={[GlobalStyle.ReceiptDetailContainer]}>
<View style={[GlobalStyle.AlignReceiptHeaderContainer]}>
<View style={[GlobalStyle.ReceiptHeader1]}>
<Text style={[GlobalStyle.ReceiptListTitle]}>{migrateData.receiptnum}</Text>
</View>
<View style={[GlobalStyle.ReceiptPendingContainer]}>
<Text style={[GlobalStyle.ReceiptAccept, migrateData.status === "Declined" && GlobalStyle.ReceiptDeclined, migrateData.status === "Pending" && GlobalStyle.ReceiptPending]}>{migrateData.status}</Text>
</View>
</View>
</ScrollView>
)
}
dummy.js:
CodePudding user response:
Add {"backgroundColor":"black"} in the view and change the color as you want
<View style={[GlobalStyle.ReceiptPendingContainer,{"backgroundColor":"black"}]}>
<Text style={[GlobalStyle.ReceiptAccept, migrateData.status === "Declined" && GlobalStyle.ReceiptDeclined, migrateData.status === "Pending" && GlobalStyle.ReceiptPending]}>{migrateData.status}</Text>
</View>
CodePudding user response:
You can try this:
const getTextStyle = (status) => {
switch(status){
case "Declined":
return GlobalStyle.ReceiptDeclined
case "Pending":
return GlobalStyle.ReceiptPending
default:
return {}
}
}
return (
...
<Text style={[GlobalStyle.ReceiptAccept, getTextStyle()]}>{migrateData.status}</Text>
...
)