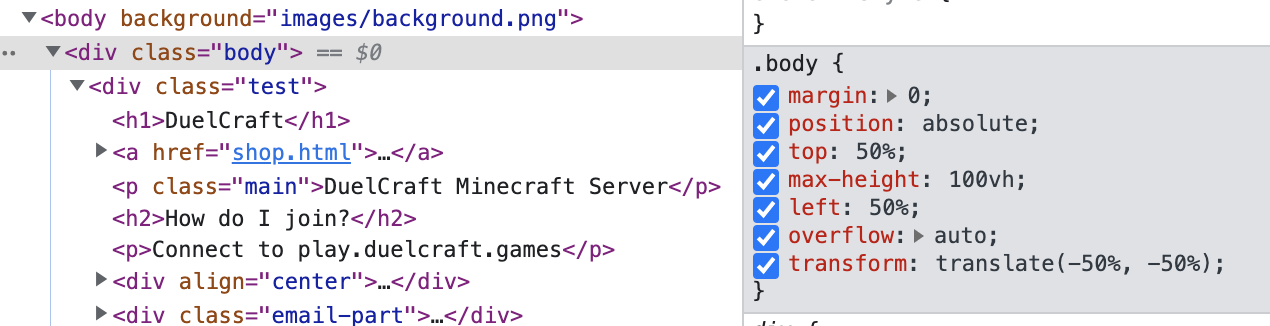
I am trying to center a div on my website and it now works but when the window is too small you can't scroll all of the ways to the top of the div. Ideally, if the page's content is larger than the window it si viewed in, it should have a scroll bar that allows scrolling all the way to the top of the aqua box. I belive that this has to do with the styling in either the body or test classes
the webpage is viewable here:
Let me know if that helped, or if you need more info