I'm running Angular 13 and am completely stuck with why the performance is so bad on the server. I'm looking for any help on diagnosing the issue here.
What's really strange to me is that it's clearly not the API calls / resolvers. Adding in some console.time commands, I get this output:
Jul 20 23:12:28: Request Received --> Resolvers Started: 12.489ms
Jul 20 23:12:28: Resolver 1 Complete: 11.716ms
Jul 20 23:12:28: Resolver 2 Complete: 16.857ms
Jul 20 23:12:28: Resolver 3 Complete: 23.766ms
Jul 20 23:12:28: Request Received --> Page Component Constructed: 47.235ms
Jul 20 23:12:28: All Resolvers Complete: 41.516ms
Jul 20 23:12:28: Resolvers Complete --> Page AfterViewInit: 33.892ms
Jul 20 23:12:28: Request Received --> Page AfterViewInit: 89.313ms
Jul 20 23:12:28: Request Received --> First Page Application Stable: 20.806ms
Jul 20 23:12:28: First Page Application Stable --> Second Page Application Stable: 92.933ms
Jul 20 23:12:29: Requested Received --> Line before res.send HTML: 609.946ms
I am completely stuck... It's like there's a phantom 500ms just sitting somewhere in there.
At this point, I've ruled out everything I can think of. There are no setInterval or setTimeout in the code. There's no mouse position or anything.
So I guess what I'm asking for is... is there any way to profile Angular Universal?
Edit:
I've started digging more and more into this. One function I've found that's particularly problematic:
function walkStyleRules(node, iterator) {
const startWalk = Date.now();
node.nodes = node.nodes.filter(rule2 => (hasNestedRules(rule2) && walkStyleRules(rule2, iterator), rule2._other = void 0, rule2.filterSelectors = filterSelectors, !1 !== iterator(rule2)));
const finishTime = Date.now() - startWalk;
if (finishTime > 100) {
console.log('Boom');
}
}
This function seems to be responsible for at least 100ms of the 500ms delay, and doesn't seem to have any obvious purpose (commenting it out and the application still runs just fine).
Certainly not a smoking gun... but still, nice to have made some progress, I guess?
CodePudding user response:
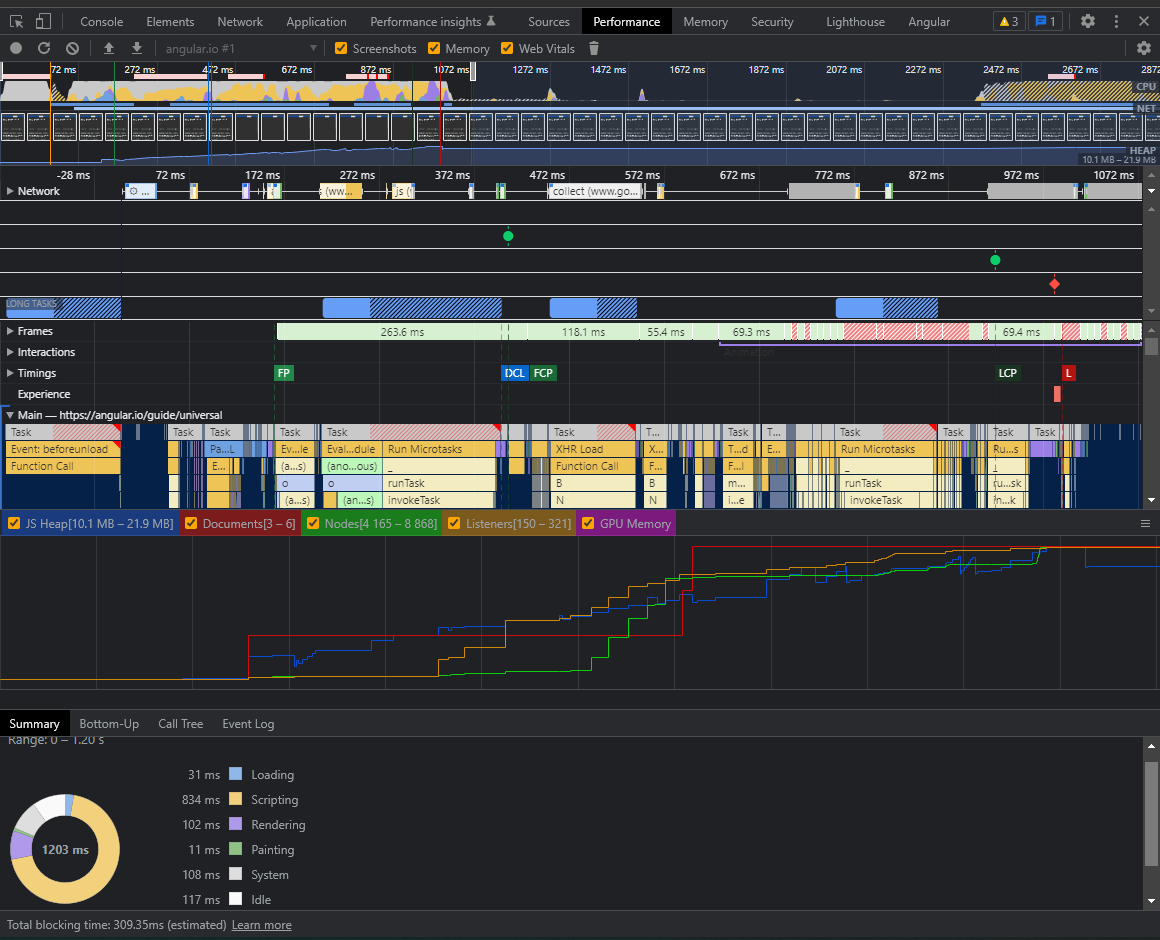
Try to run your angular unvicersal app in ssr mode on localhost. With a server running in your local device too and then use the performance tool from the dev console of chrome. It can gave you lots of informations.
CodePudding user response:
Well, I still don't have an answer to profiling, but...
Short Answer: The inline critical CSS was slowing down the server. Adding inlineCriticalCss: false solved the performance issues.
server.engine('html', ngExpressEngine({
bootstrap: AppServerModule,
inlineCriticalCss: false
}));
Longer Answer: I used Chrome's NodeJS profiling tools (not the tools mentioned by Ricardo, which are the Chrome Web Profiling tools). I followed this guide to set them up and get them running. Unfortunately, most of the stuff revealed by the CPU profiling was inside zone.js, which is pretty opaque and hard to unpack.
However, I did notice that one function - walkStyleRules - was taking over 100ms and was clearly outside the Angular application. That was a HUGE breakthrough because now I knew that at least the problem wasn't with my Angular application.
From there, I eventually found this configuration option (discussed at length here). Setting this flag streamlined the application and, finally, made renders take less than 100ms (as expected).