I have a validation for Fueling property which is a double.
[Display(Name = "Tankolás")]
[DisplayFormat(DataFormatString = "{0} l", ApplyFormatInEditMode = false)]
public double? Fueling { get; set; }
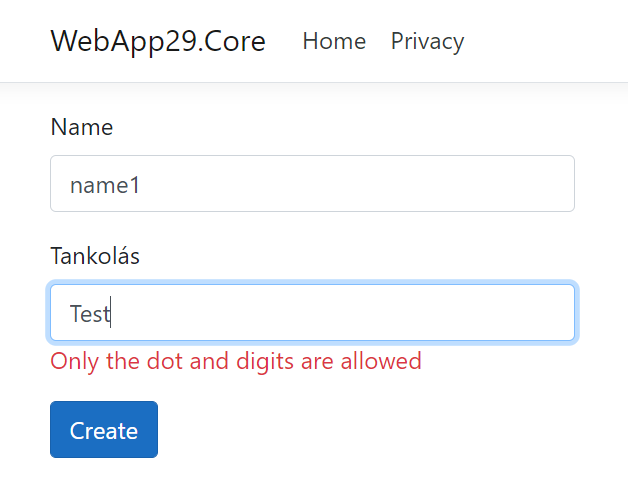
If I type letters instead of number in the input I get the error message: The value 'test' is not valid for Tankolás.
How could I change the error message?
Here is the view:
<div >
<label asp-for="Fueling" ></label>
<input id="Fueling" asp-for="Fueling" placeholder="Tankolás" />
<span asp-validation-for="Fueling" ></span>
</div>
EDIT - Full View code
@model MainProject.Models.RoadRecord
@{
ViewData["Title"] = "Hozzáadás";
}
<head>
<link rel="stylesheet" href="~/css/RoadRecords/create.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<div >
<div >
<h2>Új Menetlevél hozzáadása</h2>
</div>
<div >
<div >
<form asp-action="Create">
<input type="hidden" asp-for="UserId" />
<input type="hidden" asp-for="LicencePlate" />
<div >
<label asp-for="Mileage" ></label>
<div >
<input asp-for="Mileage" placeholder="Kilométer" />
<div id="mileageContainer" >
<partial name="_ShowMileagePartialView.cshtml" model="@Model" />
</div>
</div>
<span asp-validation-for="Mileage" ></span>
@if (!string.IsNullOrEmpty(ViewBag.Message))
{
<span >
@ViewBag.Message
</span>
}
</div>
@*
<div >
<label asp-for="TimeStamp" ></label>
<input type="datetime-local" asp-for="TimeStamp" value="@DateTime.Now.ToString("yyyy-MM-ddTHH:mm")" />
<span asp-validation-for="TimeStamp" ></span>
</div>
*@
<div >
<label asp-for="Location" ></label>
<div >
<input id="varos" type="text" asp-for="Location" aria-describedby="getLocationButton" />
<div >
<button type="button" id="getLocationButton">Pozícióm</button>
</div>
</div>
<span asp-validation-for="Location" ></span>
</div>
<div >
<label asp-for="Type" ></label>
<select id="selectType" asp-for="Type" >
<option selected value="C">Céges</option>
<option value="M">Magán</option>
</select>
</div>
<div >
<label asp-for="Fueling" ></label>
<input id="Fueling" asp-for="Fueling" placeholder="Tankolás" />
<span asp-validation-for="Fueling" ></span>
</div>
<div >
<label asp-for="Note" ></label>
<input asp-for="Note" placeholder="Megjegyzés" />
<span asp-validation-for="Note" ></span>
</div>
<div >
@Html.AntiForgeryToken()<input onclick="ConvertDouble()" type="submit" value="Hozzáadás" />
</div>
</form>
<a asp-action="Index" asp-route-licencePlate="@ViewBag.LicencePlate">
<button type="button" >
Vissza
</button>
</a>
</div>
</div>
</div>
@section Scripts {
<!--GEO Location-->
<script>
$(document).ready(function () {
$('#getLocationButton').click(function () {
$.getJSON('https://geolocation-db.com/json/')
.done(function (location) {
$('#country').html(location.country_name);
$('#state').html(location.state);
$('#city').html(location.city);
$('#latitude').html(location.latitude);
$('#longitude').html(location.longitude);
$('#ip').html(location.IPv4);
document.getElementById('varos').value = location.city;
});
});
});
$.getJSON('https://geolocation-db.com/json/')
.done(function (location) {
console.log("kint");
if (document.getElementById('varos').value == '') {
console.log("bent");
$('#country').html(location.country_name);
$('#state').html(location.state);
$('#city').html(location.city);
$('#latitude').html(location.latitude);
$('#longitude').html(location.longitude);
$('#ip').html(location.IPv4);
document.getElementById('varos').value = location.city;
}
});
</script>
<!--Get Milage-->
<script>
$(function () {
$.ajax({
type: "Get",
url: "../RoadRecords/ShowMileage?licencePlate=" "@ViewBag.LicencePlate",
success: function (data) {
$("#mileageContainer").html(data);
},
error: function (response) {
console.log(response.responseText);
}
});
});
</script>
<script>
function ConvertDouble() {
var param = $("#Fueling").val();
if (param.indexOf(".") != -1) {
param = param.replace(".", ",");
}
$("#Fueling").val(param);
}
</script>
}
Here is my full view code. I had to remove validation js because the fueling input, if I type for example 12,5 or 12.5 I got error message, so I removed it, and because of the Culture thing it's work with commas (I am from Hungary), and in the javascript I replace the dot with comma if the user type dot instead of comma.
CodePudding user response:
CodePudding user response:
You can add RegularExpression and ErrorMessage in your property to add rules and custom ErrorMessage
[Display(Name = "Tankolás")]
[RegularExpression(@"^[0-9]*$",ErrorMessage = "You can use numbers only")]
public double? Fueling { get; set; }
View
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}