I'm student and i try to put image to a test site.
But something wrong and I don't know what.
I tried so many URL or change places for my "resources" directory
But it is not working. Can someone find a mistake?
code:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Все люди</title>
</head>
<body>
<div th:each="person : ${people}">
<a th:href="@{/people/{id}(id=${person.getId()})}"
th:text="${person.getName() ', ' person.getAge() ', ' person.getEmail()}">user</a>
</div>
<br>
<hr>
<a href="/people/new">New person</a>
<a href="/people/createtestdb">Add more rows</a>
<br>
<div>
<img src="/1650622351952.jpg"/>
</div>
</body>
</html>
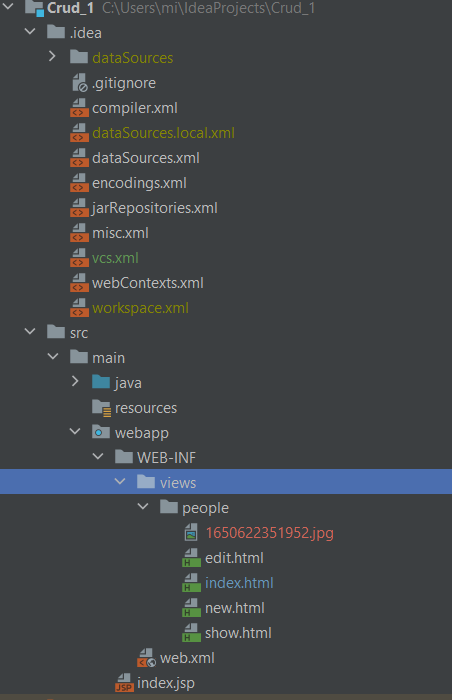
My project structure:
i tryed
<img src="1650622351952.jpg"/>
but it is not working too
CodePudding user response:
The starting / refers to the absolute root, and your path is an absolute path. This means you are requesting an image at the root folder, but your image is in the project folder. To fix this just remove the /.
If this doesn't work try moving the image to its path relative to the project folder.
CodePudding user response:
You need to give the file path for the image, instead of just the image name.