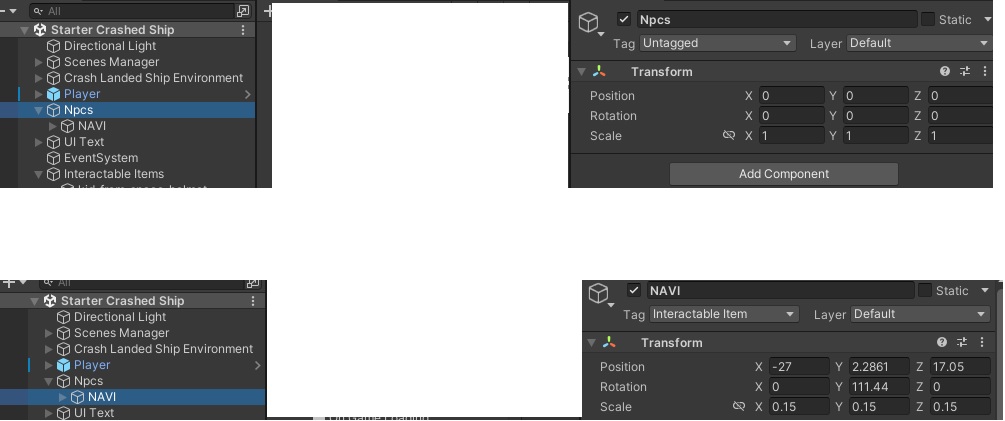
The object start as child on parent that the parent position is at 0,0,0 The child NAVI scale is 0.15 on x,y,z In the top the parent in the bottom the child navi :
In this script that is attached to the child NAVI when i'm saving the game it's saving the NAVI scale to 0.15 the same scale as in the beginning :
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NaviState : MonoBehaviour, IStateQuery
{
public Transform parentTransform;
private State m_state = new State();
private bool once = true;
public System.Guid UniqueId => System.Guid.Parse("8FBA0A57-81C8-4806-9182-1D0013546288");
private class State
{
public bool isInteractable;
public bool isChild;
}
public string GetState()
{
return JsonUtility.ToJson(m_state);
}
public void SetState(string jsonString)
{
m_state = JsonUtility.FromJson<State>(jsonString);
if(m_state.isInteractable)
{
GetComponent<InteractableItem>().enabledInteraction = true;
}
else
{
GetComponent<InteractableItem>().enabledInteraction = false;
}
if(m_state.isChild)
{
transform.GetComponent<InteractableItem>().distance = 0;
transform.parent = GameObject.Find("rig_f_middle.03.R").transform;
transform.localPosition = new Vector3(0, 0, 0);
transform.localRotation = Quaternion.identity;
transform.localScale = new Vector3(0.15f, 0.15f, 0.15f);
transform.GetComponent<Collider>().enabled = false;
}
}
private void Update()
{
if (GetComponent<InteractableItem>() != null)
{
m_state.isInteractable = GetComponent<InteractableItem>().enabledInteraction;
}
if(transform.IsChildOf(parentTransform) && once)
{
m_state.isChild = true;
once = false;
}
}
}
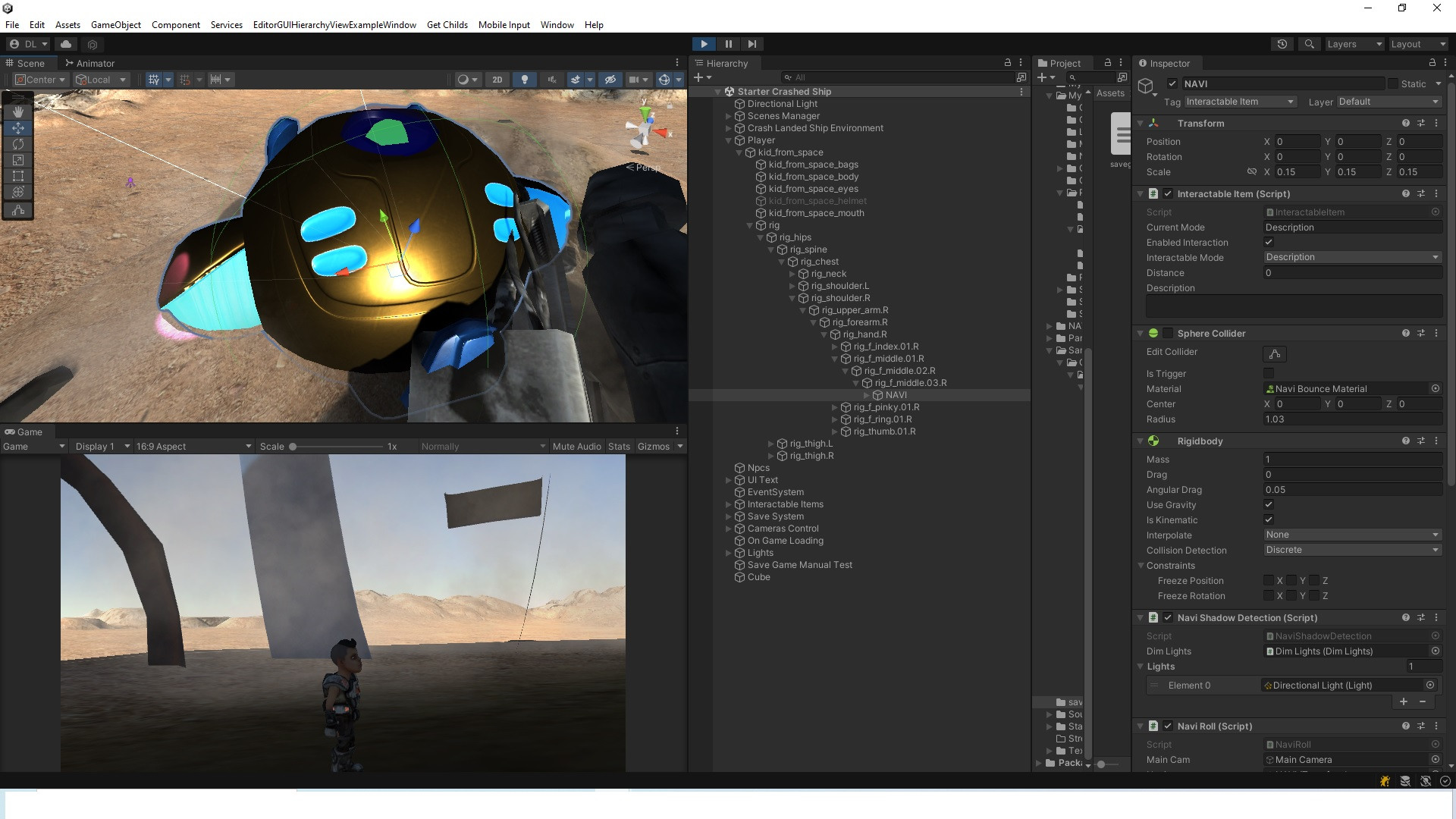
Then when i'm loading the game NAVI is child on a different parent this time the player hand fingers :
Look how huge the NAVI is even if the scale is 0.15 on x,y,z :
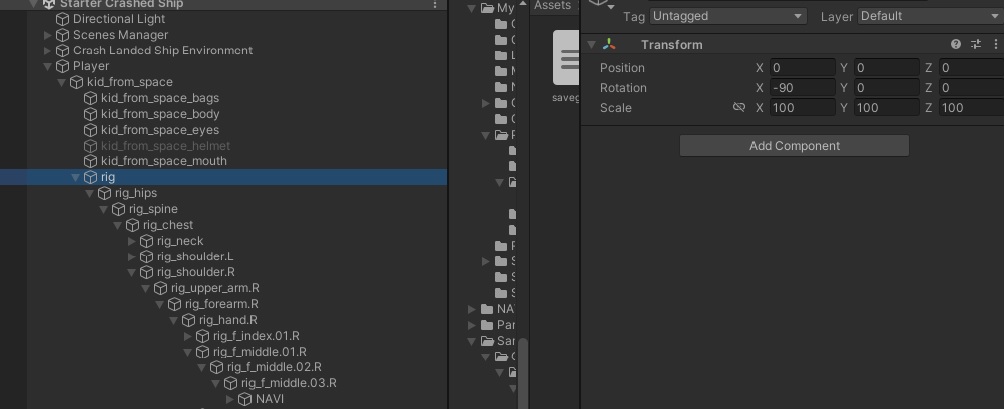
The parent rig position is set to 0,0,0 and scale to 100,100,100 on x,y,z :
I guess but not sure that the rig parent scale 100,100,100 make the NAVI to be so huge scaling.
The question is how can i keep the NAVI scale real 0.15 on x,y,z like in the beginning without changing the rig parent scale ?
CodePudding user response:
If you have to have the parent scale set to 100, why not just divide the NAVI child's scale by 100? So, when you change the parent, set the localScale equal to localScale / 100. If you start out at 1, then it should be .01, .15 would make the object 15 times larger than it should be.