I make a web app using HTML canvas.I want to convert my web app to an android app. But main problem is that my app's all file in my device offline and I have no url of my HTML web app project but have only files of project. Can anyone tell me how to convert my HTML project to android app?
CodePudding user response:
Ok so I willl tell you how to get started with creating a basic app with local HTML pages.
- Download Android Studio IDE.
- Create Android project with Empty Activity.
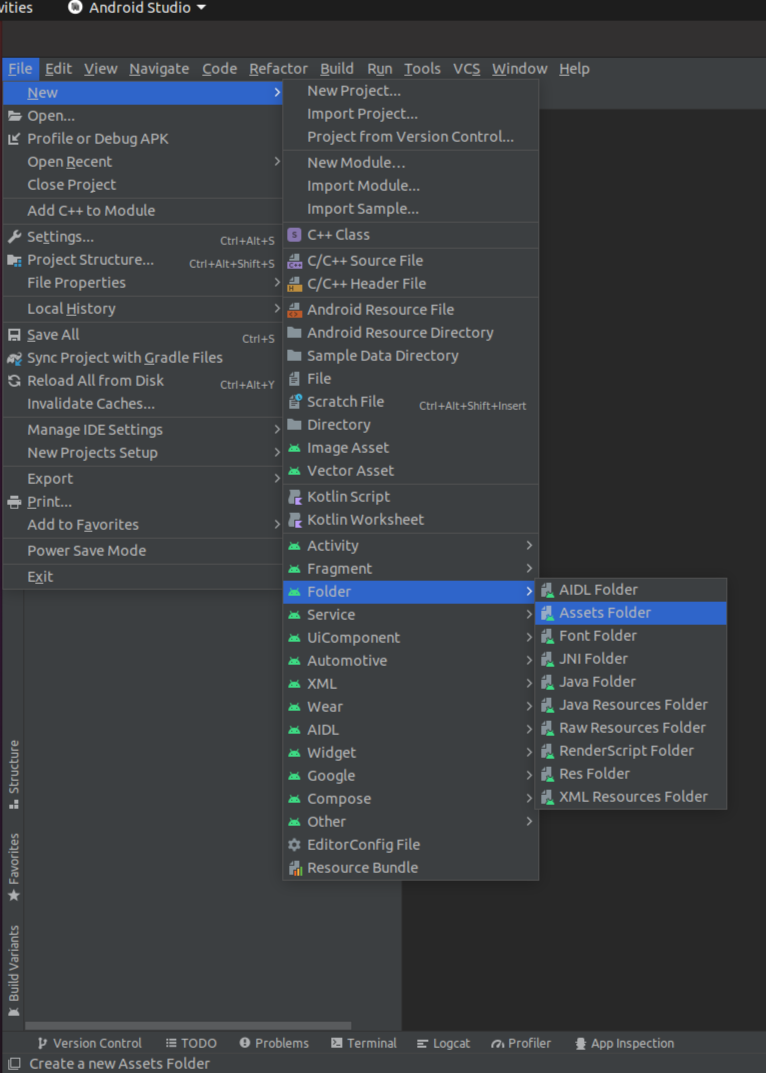
- Put all your html pages in asset folder:
- Add
WebViewto your view (replace the code in youractivity_main.xmlfile with this)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:background="#FFFFFF" android:layout_height="match_parent"> <WebView android:layout_width="match_parent" android:id="@ id/webView" android:layout_height="match_parent" android:layout_margin="10dp"/> </RelativeLayout>
Load the HTML pages in
WebViewfrom yourActivityclass inonCreate():setContentView(R.layout.activity_main);WebView webView = findViewById(R.id.webView);webView.loadUrl("file:///android_asset/xyz.html");
To know more on how to use WebView in Android app efficiently refer this doc.
CodePudding user response:
Do you mean project.js (javascript file)? If your project only contains Html, css, and javascript, the easiest way is using Ionic framework. Start with node.js. First, convert your project into a node project and then convert it to an ionic project.