I'm a new of asp.net, I cant change my var boolean value when I'm click button my code is
Partial Class Title
Dim checker As boolean
Protected Sub Enterbutton1(Byval sender As Oject, Byval e As System.EventArgs)
checker = True
End sub
Protected Sub btnnext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnNext.Click
If checker Then
Call function()
Else
Call Anotherfunction()
End If
End Sub
Protected Sub Enterbutton2(Byval sender As Oject, Byval e As System.EventArgs)
checker = False
End sub
End Class
when I Click button1 in aspx page value is True is right I want then the page load into another page It have a next button to check process I want it to be True to call function() but var value checker always False It always into Else condition to call Anotherfunction()
I want var checker change to "True" to enter condition to call function() pls help
Thanks in advance!
CodePudding user response:
Ok, one of the really "differnt" things to wrap ones head around in web land?
The page class, scope and variables ONLY exist and persist DURING the round trip.
That means:
User clicks a button on the page.
Page travels up to web server (which by the way is waiting for ANY web page to be posted back - NOT just YOUR page).
The page (code behind) that represents that page is fetched from the server, the class object and instance is created, and then code behind starts to run.
After the code behind runs?
The web page is sent back to the client side browser.
And on server side, the page class GOES OUT of scope. (kind of like calling a function or sub - when you exit, then all varables and valeus in that routine are going. So, the web server now tosses that page class into the garbage can - its gone, so are ANY varaibles - including those that you declared at the page class level.
Gone, done, destroed, out of scope. The web server is now sitting there waitinng for ANY web page post back - NOT JUST YOUR one page!!!
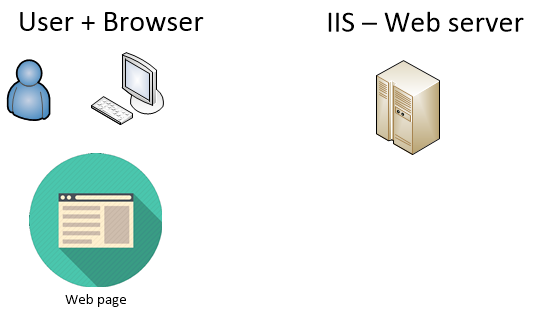
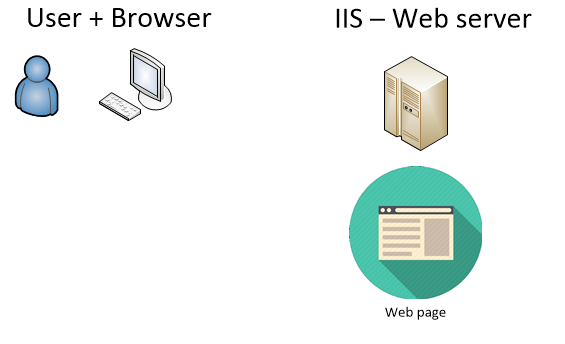
You have this:
NOTE HOW the class, variables on the server side DO NOT EXIST!!!!!
Note how the page is sitting CLIENT side. On the server, THERE IS NOT a instance of that page class.
NOTE VERY careful here - the web page is ON CLIENT computer - it is NOT existing at all on the web server side.
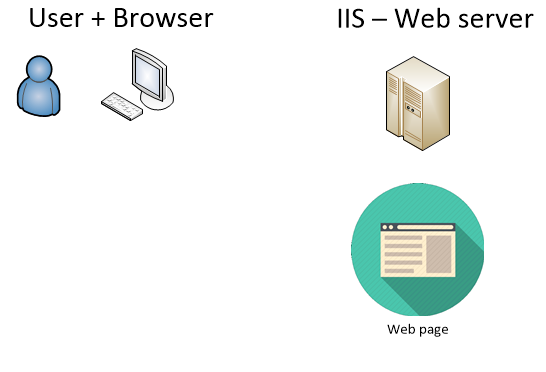
You do not have this:
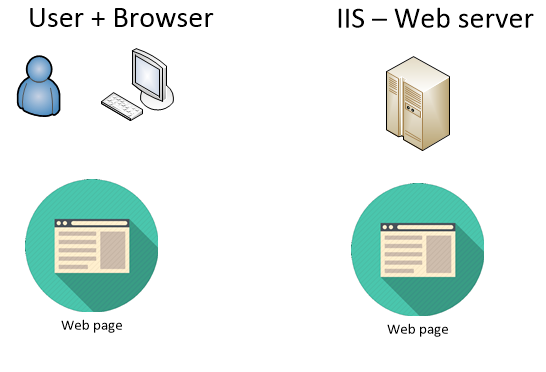
And you DO NOT HAVE this either:
The server DOES NOT keep alive your page, nor code nor variables in memory - after all, the web server can just take a incoming web page and process it.
It does NOT keep EACH users web page alive. Those users might turn off their computer, click on a link to google - web server does not know nor care.
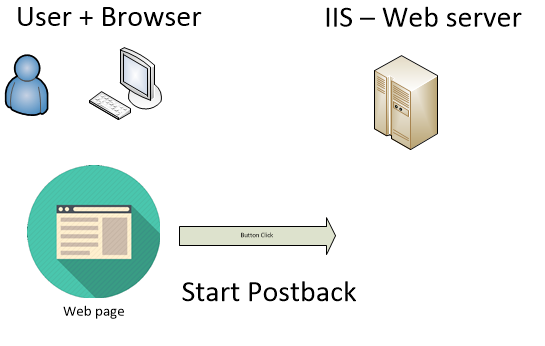
So, what happens when you click a button?
you get this:
so, the so called "round trip" or page life cycle starts.
Page travels up to web server.
Now, in above, note how left side is blank - to be fair, the user does see have their web page on their desktop. But we only care about the post-back.
So NOW your page is sitting on the server.
NOW a instance of the page class is created, and your code behind starts running.
Your code behind can modify controls (even visible), but the page is NOT interacting with the user - ONLY code can MODIFY the web page.
It is THEN sent back to the client side, and the server side class instance and code is TOSSED OUT - DOES NOT exist!!!
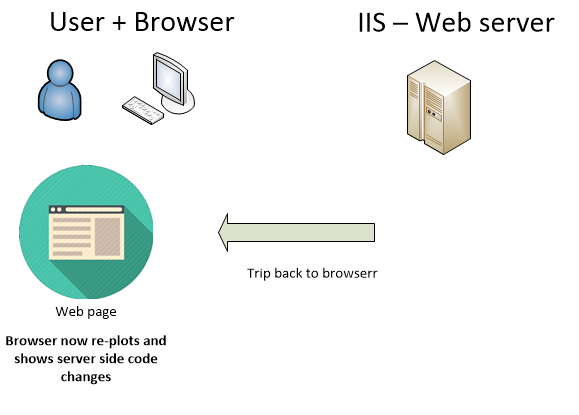
You now have this:
And the browser re-loads web page, re-plots, and local java script code starts to run again.
On the server side, the WHOLE PAGE, the code, the variables --- everything is tossed out into the garbage can. The web server is now waiting for 1 of your 20 users to post back THEIR web page - the code behind, variables etc. --- all gone, all out of scope!!!
This is why we call web development sate-less. The state of the code starts from 100% scratch EACH time you click a button or post back.
So, what to do?
Well, there are some features to save/persist values. You can do this per page, or per user.
Many options exist:
use a hidden control
use session() (global to one user - all pages)
use viewstate - current page only - to the one user
So, that means you have to re-load and persit the boolean flag value you have (or use a hidden control).
I would suggest this code:
Public Class WebTest1
Inherits System.Web.UI.Page
Public checker As Boolean
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
checker = False
ViewState("checker") = checker
Else
checker = ViewState("checker")
End If
End Sub
Protected Sub Enterbutton1(ByVal sender As Oject, ByVal e As System.EventArgs)
checker = True
ViewState("checker") = checker
End Sub
Protected Sub btnnext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnNext.Click
If checker Then
Call Function()
Else
Call Anotherfunction()
End If
End Sub
Protected Sub Enterbutton2(ByVal sender As Oject, ByVal e As System.EventArgs)
checker = False
ViewState("checker") = checker
End Sub
End Class
So, if you need a value to "persit", then either use a control (that supports viewstate), or code out your own code to persist that value.
So, the best lesson, the best learning here?
Grasp how the above so called round trip for a web page works. If you don't take time to grasp above, the web will see really messy and little of your code and assumptions you make will work.
the other tip?
In the last zillion web pages I created? all of my setup and load controls and load data goes inside of the page load but ALSO requires you use to the
if Not IsPostBack then
load data etc here - fires ONLY on first real page load
end if