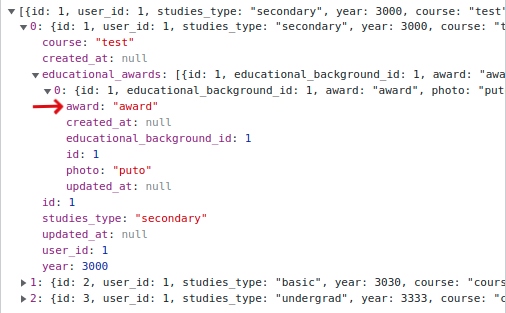
Basically i have a relationship data in educational_awards and has a field award

Im trying to display that data to my html table but it wouldn't show.
<tr *ngFor="let item of data; let i = index">
<td>
{{ item.year }}
</td>
<td>
{{ item.course }}
</td>
<td>
{{ item.educational_awards.award }}
</td>
</tr>
What i've tried is to add award type in my model but it shows ```undefined award``
export interface IUserEducationalBackground {
id: number;
user_id: number;
studies_type: string;
year: number;
course: string;
educational_awards?: EducationalAward ;
}
interface EducationalAward {
id?: number;
award?: string;
}
Am i doing this right or is this completely wrong. Fairly new to angular so im confused.
CodePudding user response:
item.educationalAward.award need to be changed to item.educational_award[0].award
