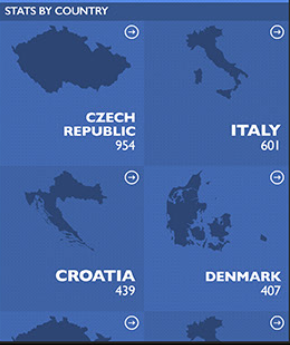
Im building something similar to this
so i want to make that (chess) efect where the last element of the grid-row contains the same background color of the first element background color of the second row
I build my container using grid and placed some cards inside of it, is there any way i can do this using css?
.cards-container {
display: grid;
grid-template-columns: repeat(2, 10rem);
}
.card {
border: 1px solid black;
}
.cards-container > a:nth-child(odd) {
background-color: #4268af;
}<div >
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
</div>CodePudding user response:
If your content is static you can use the :not() selector along with nth-child in your CSS to select the respective cards. See below.
.cards-container {
display: grid;
grid-template-columns: repeat(2, 10rem);
}
.card {
border: 1px solid black;
}
.cards-container>.card:not(:nth-child(2), :nth-child(6)):nth-child(even),
.cards-container>.card:not(:nth-child(3), :nth-child(7)):nth-child(odd) {
background: #4268af;
}<div >
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
</div>CodePudding user response:
you can use even and odd on tr and td inside.
tr:nth-child(odd) td:nth-child(even), tr:nth-child(even) td:nth-child(odd) {
background-color: yellow;
}
tr:nth-child(even) td:nth-child(even), tr:nth-child(odd) td:nth-child(odd){
background-color: blue;
}<table>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
</table>CodePudding user response:
The wanted selection is 2, skip 2, 2..., can't be done with one selector so we use two.
4n will give us 0, 4, 8, 12, 16, 20... we skip four instead of two
4n 1 will give us 1, 5, 9, 13, 17, 21... we skip four instead of two as well, but starting from an odd number
and if we combine them we get 1, 4, 5, 8, 9, 12, 13, 16, 17, 20, 21...
same for the other selector but we start from the second element
4n 2 will give us 2, 6, 10, 14, 18... skipping four
4n 3 will give us 3, 7, 11, 15, 19... skipping four in the odd departement
and if we combine them we get 2, 3, 6, 7, 10, 11, 14, 15, 18, 19...
Demo
.cards-container {
display: grid;
grid-template-columns: repeat(2, 10rem);
}
.card {
border: 1px solid black;
}
.card:nth-child(4n),
.card:nth-of-type(4n 1) {
background: blue;
}
.card:nth-child(4n 3),
.card:nth-child(4n 2) {
background: red;
}<div >
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
<a >
<h4 >name</h4>
</a>
</div>