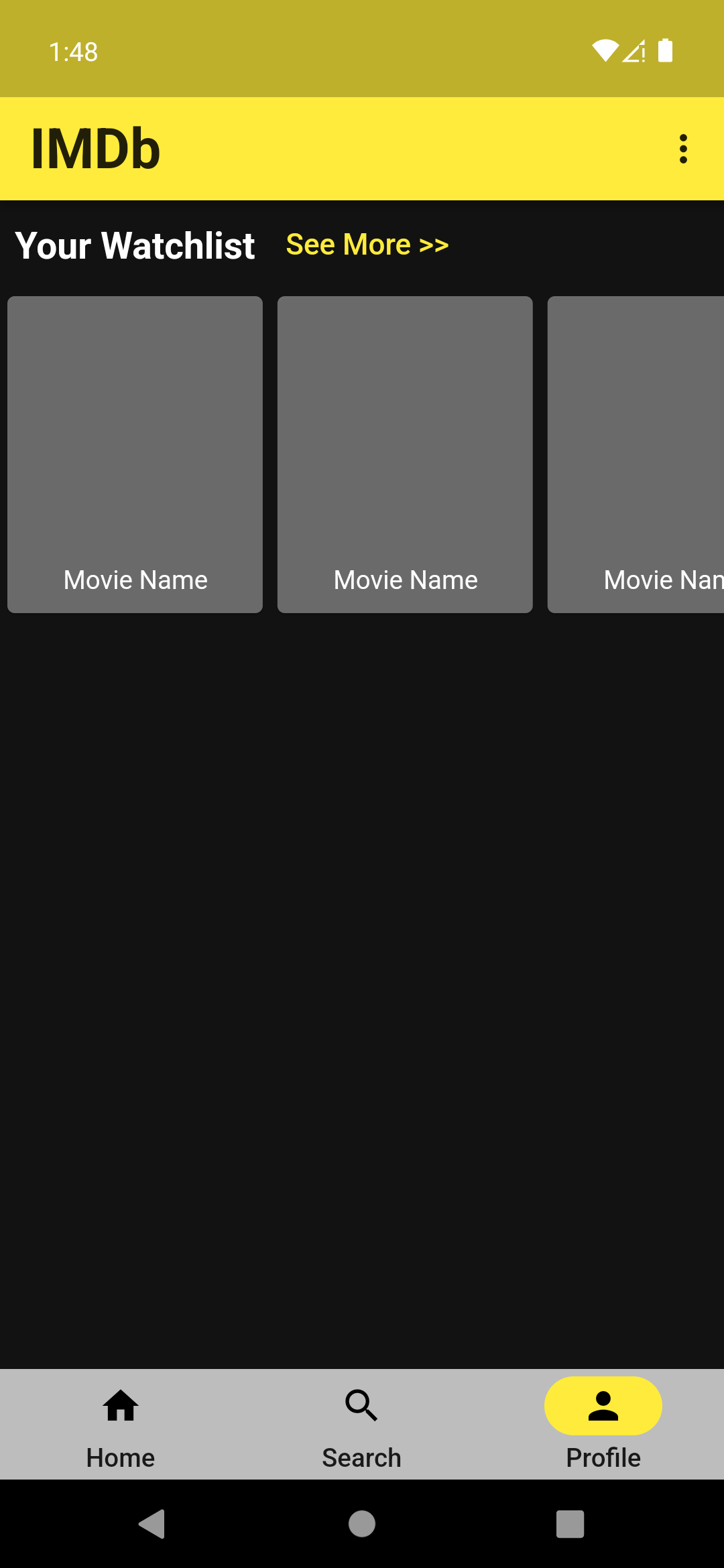
I want to send the "See More" button in the middle to the right.

Row(
children: <Widget>[
Stack(
children: const <Widget>[
Align(
alignment: Alignment.topLeft,
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text(
'Your Watchlist',
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
),
),
],
),
TextButton(
child: const Text(
'See More >>',
style: TextStyle(color: Colors.yellow, fontSize: 16),
),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => movie_list(),
));
},
),
],
),
Also, how can I pull data from firebase to listview items in the form of cards at the bottom, can you suggest a source on this subject?
CodePudding user response:
I can't help on the firebase part, but you can align your "See More" button to the right with Align.
Align(
alignment: Alignment.centerRight,
child: TextButton(
child: const Text(
'See More >>',
style: TextStyle(color: Colors.yellow, fontSize: 16),
),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => movie_list(),
));
},
),
);
Hope it helps.
CodePudding user response:
You can achieve this by 2 methods
Option1
Add
mainAxisAlignment: MainAxisAlignment.spaceBetween,
To the row widget
Or
Option2
add
Spacer()
Between the see more and the stack widget
CodePudding user response:
You can include Spacer() on middle portion,
Row
- WidgetA
- Spacer()
- WidgetB
