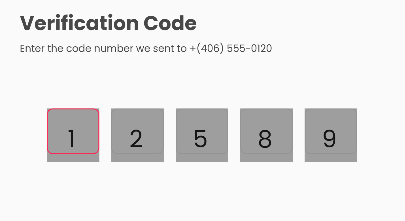
I have an OTP page but the borders made for the input fields does not fill the parent containers. I made the container color grey and the focused border pink, but it does not fit the height.
Please what am I missing in my code;
Widget _textFieldOTP(BuildContext context, {required bool first, last}) {
return Container(
height: 54,
width: 53,
color: Colors.grey,
child: TextFormField(
autofocus: true,
onChanged: (value) {
if(value.length == 1 && last == false){
FocusScope.of(context).nextFocus();
}
if(value.length == 0 && first == false){
FocusScope.of(context).previousFocus();
}
},
showCursor: false,
readOnly: false,
textAlign: TextAlign.center,
style: GoogleFonts.poppins(
textStyle: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 24,
),
),
keyboardType: TextInputType.number,
maxLength: 1,
decoration: InputDecoration(
counter: Offstage(),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1, color: Color(0x1A484848)),
borderRadius: BorderRadius.circular(6),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1, color: Color(0xFFFF2957)),
borderRadius: BorderRadius.circular(6),
),
),
),
);
}
}
CodePudding user response:
Issue raise from counter, also can remove offset.
Include counterStyle: TextStyle(height: double.minPositive), and counterText=""
decoration: InputDecoration(
counterStyle: TextStyle(height: double.minPositive),
counterText: "",
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1, color: Color(0x1A484848)),
borderRadius: BorderRadius.circular(6),
),
Widget _textFieldOTP(BuildContext context, {required bool first, last}) {
return Container(
height: 54,
width: 53,
color: Colors.grey,
child: TextFormField(
autofocus: true,
onChanged: (value) {
if (value.length == 1 && last == false) {
FocusScope.of(context).nextFocus();
}
if (value.length == 0 && first == false) {
FocusScope.of(context).previousFocus();
}
},
showCursor: false,
readOnly: false,
textAlign: TextAlign.center,
style: GoogleFonts.poppins(
textStyle: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 24,
),
),
keyboardType: TextInputType.number,
maxLength: 1,
decoration: InputDecoration(
counterStyle: TextStyle(height: double.minPositive),
counterText: "",
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1, color: Color(0x1A484848)),
borderRadius: BorderRadius.circular(6),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1, color: Color(0xFFFF2957)),
borderRadius: BorderRadius.circular(6),
),
),
),
);
}