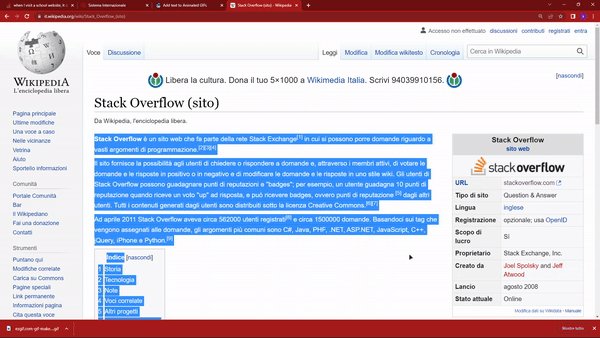
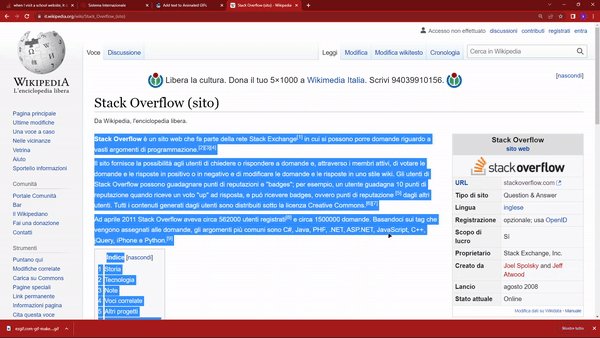
A school website doesn't let me copy text or select it.
Other websites work fine, but that website doesn't work.
Is there a way to bypass that and copy the text?
What I tried
I tried to use this CSS:
* { user-select: auto !important; }When creating navbars I sometimes use this CSS property for not allowing text selection:
user-select: none;
But in their case I think they are using it on the entire website. This is why I tried to use*CSS selector, but is not working.CodePudding user response:
just open devtools, and write
document.onselectstart = ""
how I find it?
I opened dev tools, and I tried your code, and actually is not work,
so I think that they didn't use the CSS trick,
so I tried to see if they have some scripts.
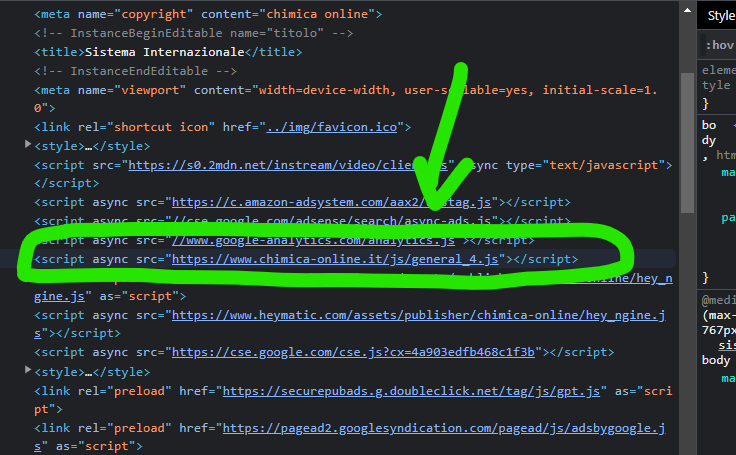
the script that seems interesting is this one:
they write cleverly this code
onstartselect = return false(so it not your browser bug, but they want to do it)that it, I used devtools and I overridde it. setting it to
""empty stringthe solution is write
document.onselectstart = ""CodePudding user response:
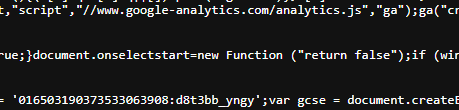
The problem doesn't reside in CSS. Opening the dev tools, and navigating to the JS in the sources section, shows that there is this function:
document.onselectstart = new Function("return false");This basically makes the text unselectable, no matter what CSS attributes you fiddle with. You'll need to overwrite this JS functionality.
The culprit exists on line 25 of a prettier formatted version of the general_4.js file.
You can overwrite it by pasting this into the dev tools console:
document.onselectstart = new Function("return true");Or use a custom injection of your choice.