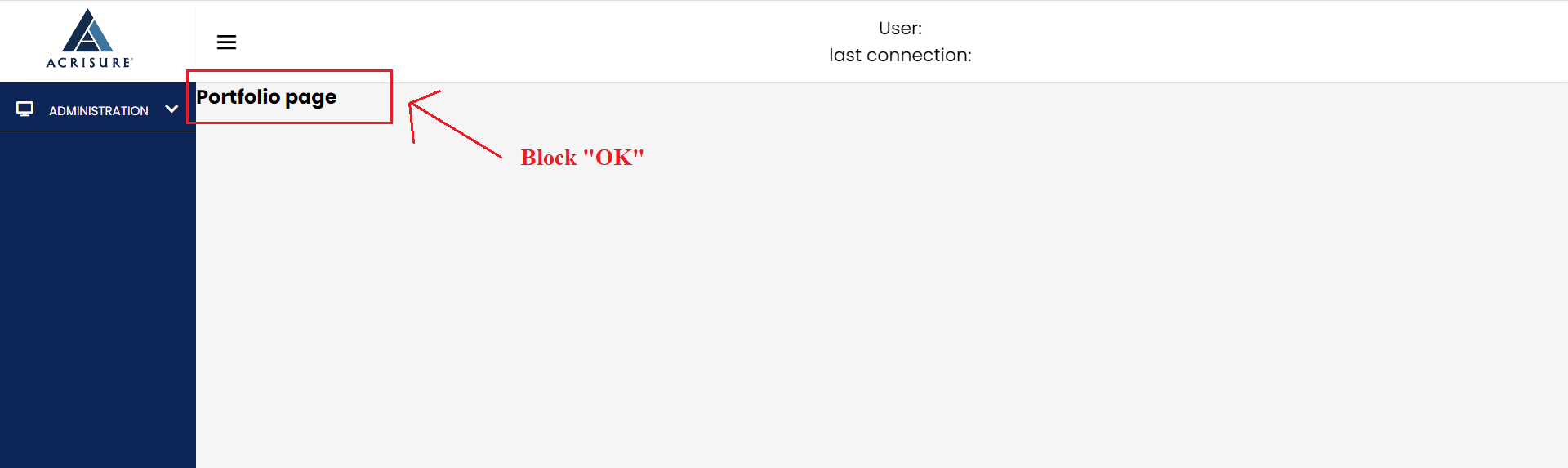
I would like the title to be at the bottom of the header, here is an example below
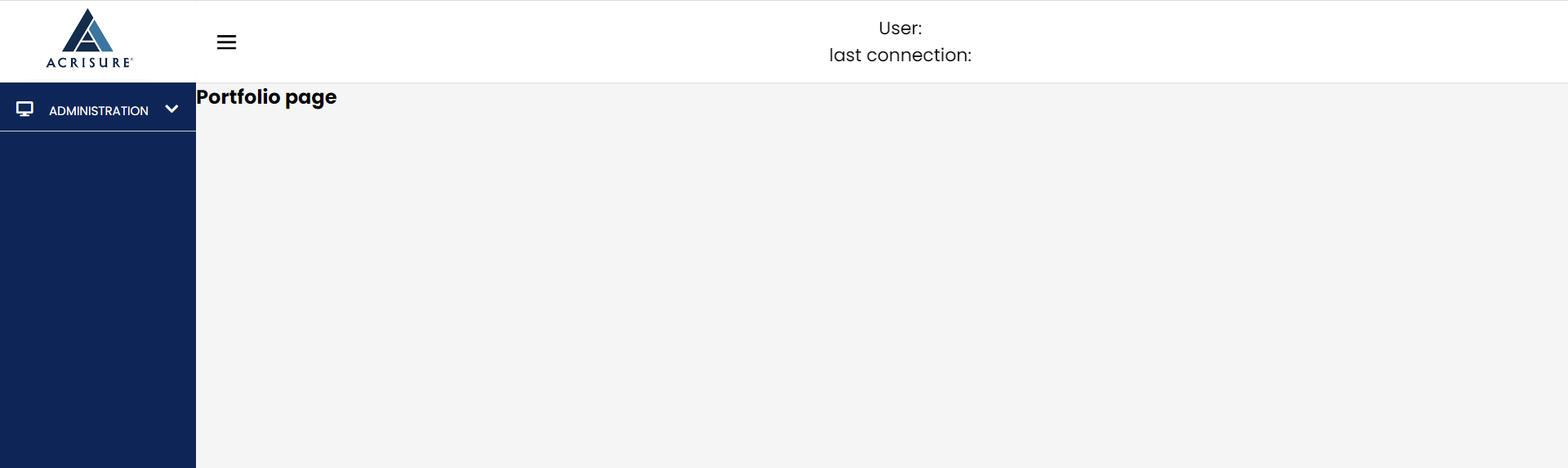
Except that, my problem is that the title is placed at the same height as the header and not at the bottom.
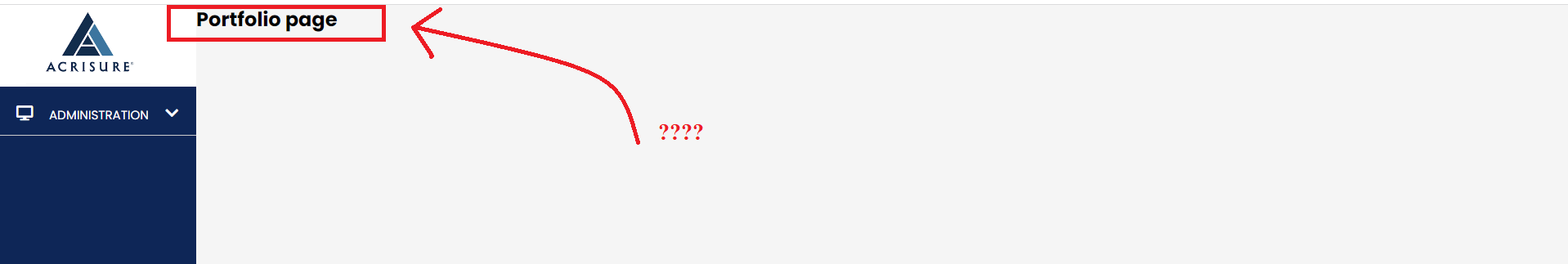
If I remove the header block, you can see the title.
I think it's a problem with my blocks? However, there is one solution, but I want to avoid doing a padding-top on the title to get this result:
I made a reproduction angular.