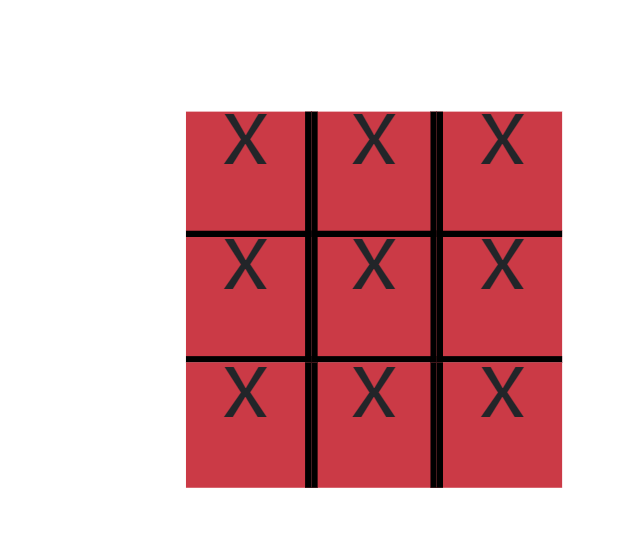
The children are just <p>X</p>.
I tried with justify-content-center, align-items-center, text-center but it doesn't work.
I want the text to be in the center of the square vertically and horizontally
HTML
<div className="d-flex flex-row justify-content-center boardRow">
{[...Array(3).keys()].map((col, index_col) => (
<div
className="d-flex flex-column d-flex justify-content-center align-items-center element innerBoard bg-danger">
{children[row * 3 col]}
</div>
))}
</div>
The css:
.boardBox {
.element {
border: 1px solid black;
}
.boardRow:first-child .element {
border-top: none;
}
.boardRow:last-child .element {
border-bottom: none;
}
.boardRow .element:first-child {
border-left: none;
}
.boardRow .element:last-child {
border-right: none;
}
}
.innerBoard {
width: 20px;
height: 20px;
}
CodePudding user response:
Based on my comment above, the correct answer in case others face the same issue would be to take care of the margin that usually comes by default for most browsers for the p tags. Remove the p margin and everything should work ok.