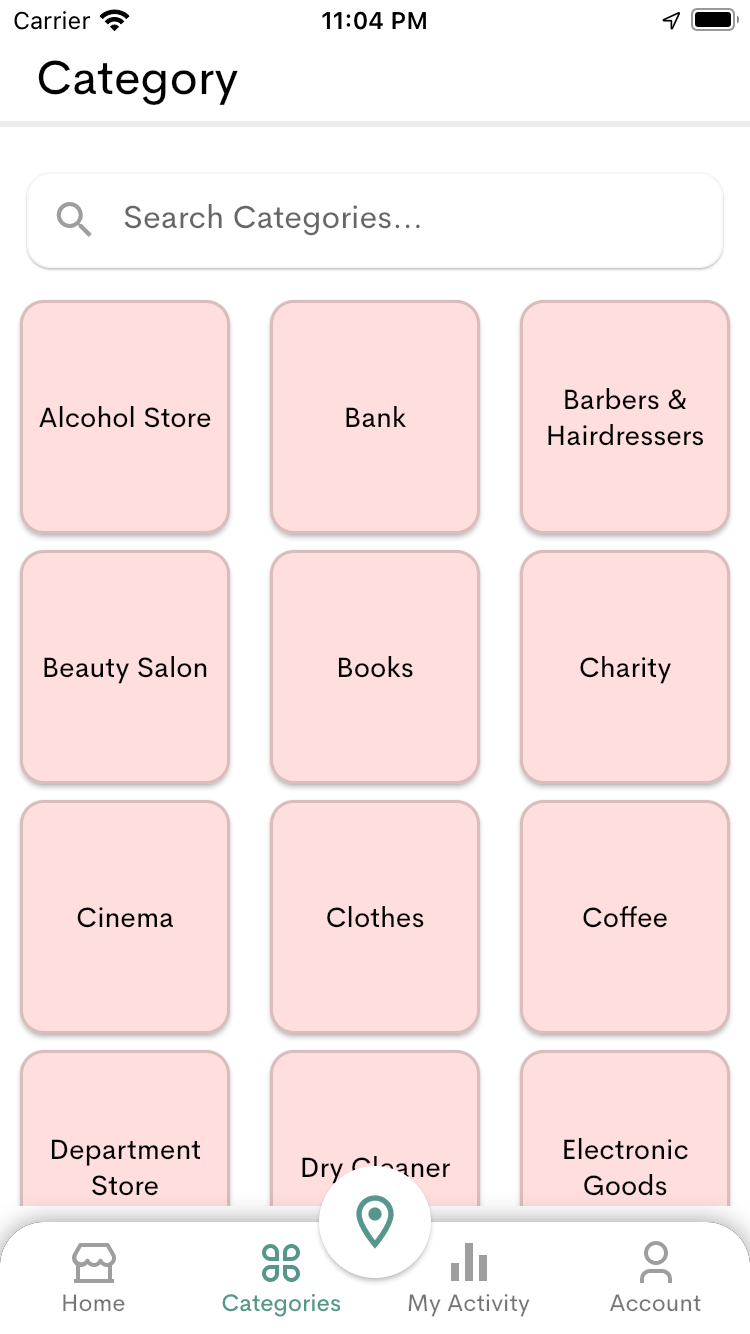
I have created a grid view with GridView.count, with 3 items per row. The issue is the items are rectangular in shape while I want to make them square
Here's the code:
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: GridView.count(
crossAxisCount: 3,
childAspectRatio: 1,
children: categories
.map((e) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 6),
child: Card(
color: e.color,
elevation: 2,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
side: BorderSide(color: e.borderColor, width: 1.5)),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Text(e.name,
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 14,
color: Colors.black,
fontWeight: FontWeight.w400)),
),
),
),
))
.toList(),
),
)
Thanks in advance.
CodePudding user response:
Remove the Padding around the Card and specify the spacing between the elements in your GridView using:
mainAxisSpacingcrossAxisSpacing
CodePudding user response:
You have given a horizontal padding of 6 here which gave an extra space around the widget making the square grid look like a rectangle.
padding: const EdgeInsets.symmetric(horizontal: 6),
add vertical padding too, so its equally padded on all sides
padding: const EdgeInsets.symmetric(horizontal: 6, vertical: 6),