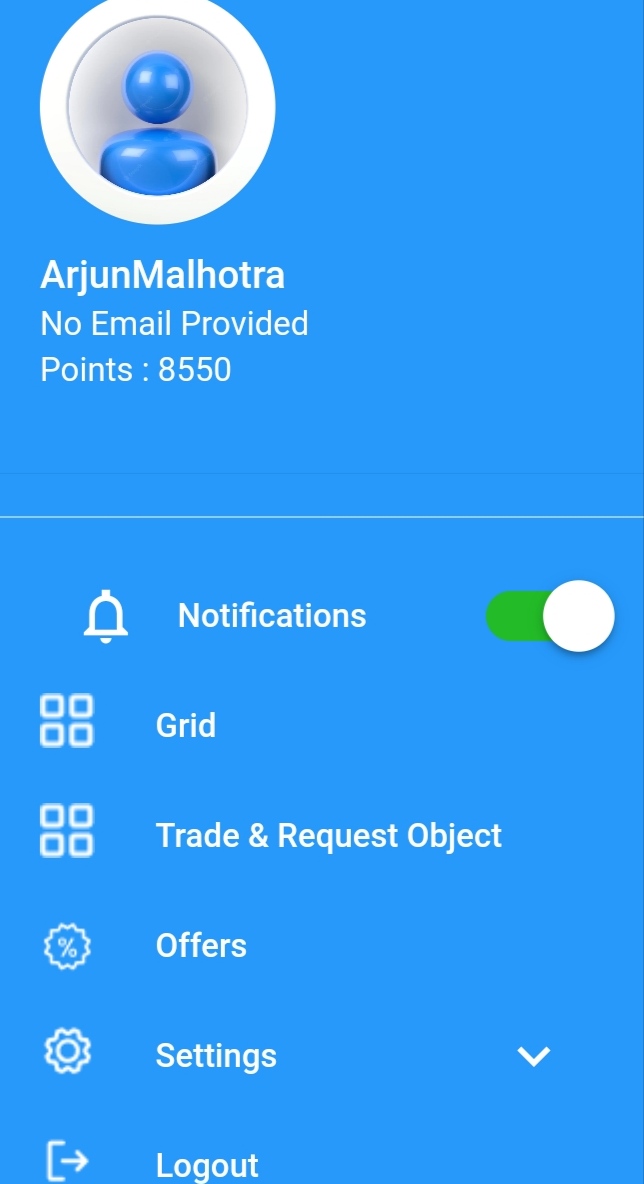
I have this drawer in a flutter app. The List Tile has a leading, title and a trailing. I used an icon button in the leading in the first tile as opposed to using asset image in other tiles, so the alignment got a little distorted. How can I make it align with rest of the tiles. This is the code of the first tile:
SizedBox(
height: 40,
child: ListTile(
leading: IconButton(
onPressed: () {},
icon: const Icon(Icons.notifications_none_sharp,
color: Colors.white),
),
title: Transform.translate(
offset: const Offset(-14, 0),
child: const Text('Notifications',
style: TextStyle(
fontSize: 12, color: Colors.white))),
trailing: SizedBox(
),
other list tiles code :
SizedBox(
height: 40,
child: ListTile(
leading: SizedBox(
height: 20,
width: 20,
child: Image.asset(
'assets/sideMenu/Group.png',
),
),
title: Transform.translate(
offset: const Offset(-14, 0),
child: const Text(
'Grid',
style: TextStyle(
fontSize: 12,
color: Colors.white,
),
),
),
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => const BlurGrid()));
},
),
),
I just want the notification icon to align with other leading asset images:

CodePudding user response:
just replace the IconButton with an Icon wrapped in a GestureDetector and then add padding if required
SizedBox(
height: 40,
child: ListTile(
leading: GestureDetector(
onTap: () {} ,
child: const Icon(
Icons.notifications_none_sharp,
color: Colors.white,
),
),
title: Transform.translate(
offset: const Offset(-14, 0),
child: const Text('Notifications',
style: TextStyle(fontSize: 12, color: Colors.white))),
trailing: SizedBox(),
),
),
CodePudding user response:
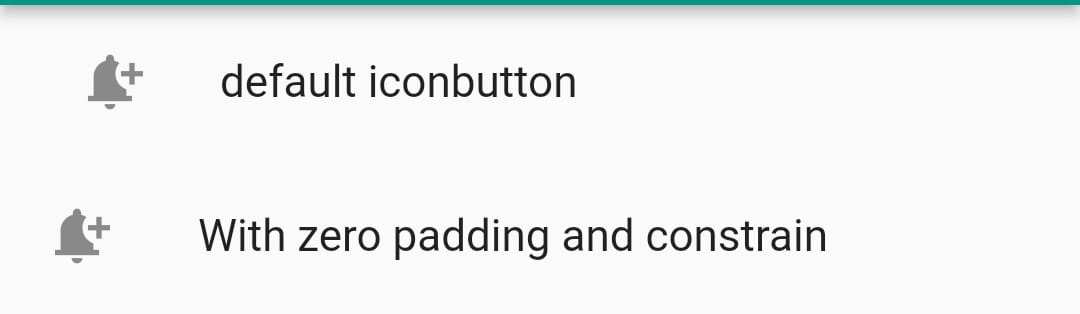
that caused by IconButton.
if you want to keep use the IconButton, then you have to remove the padding and reset the constrain.
ListTile(
leading: IconButton(
onPressed: () {},
icon: Icon(Icons.abc),
padding: EdgeInsets.zero, // remove the padding
constraints: BoxConstraints(), // reset the constarins
),
title: Text("abcdef"),),