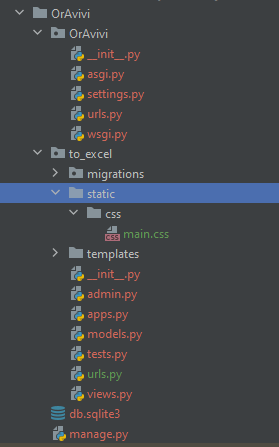
I'm new to Django, and I'm trying to use static files to color my website. this is my directory hierarchy-
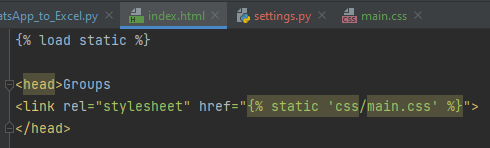
This is the HTML I'm trying to style, by using this code-

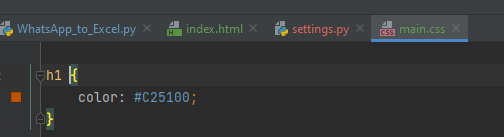
This is the CSS code I'm using-
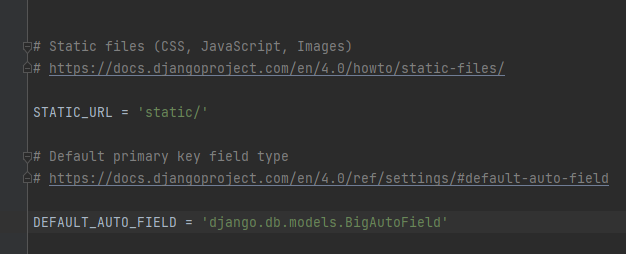
This my settings.py-
No matter what I do, or if I refresh or restart the server completely- nothing happens. I've watched so many articles and videos related to this, but I still can't figure out what am I doing wrong...
Would appreciate any help :-)
CodePudding user response:
I usually add a STATICFILES_DIRS in my settings.py and it works
STATICFILES_DIRS = [
BASE_DIR / 'to_excel/static'
]
CodePudding user response:
The way you try to access the static files is correct. But you need to adjust your settings.py:
# djangotemplates/djangotemplates/settings.py
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
import os
STATIC_URL = 'static/'
# Add these new lines
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')