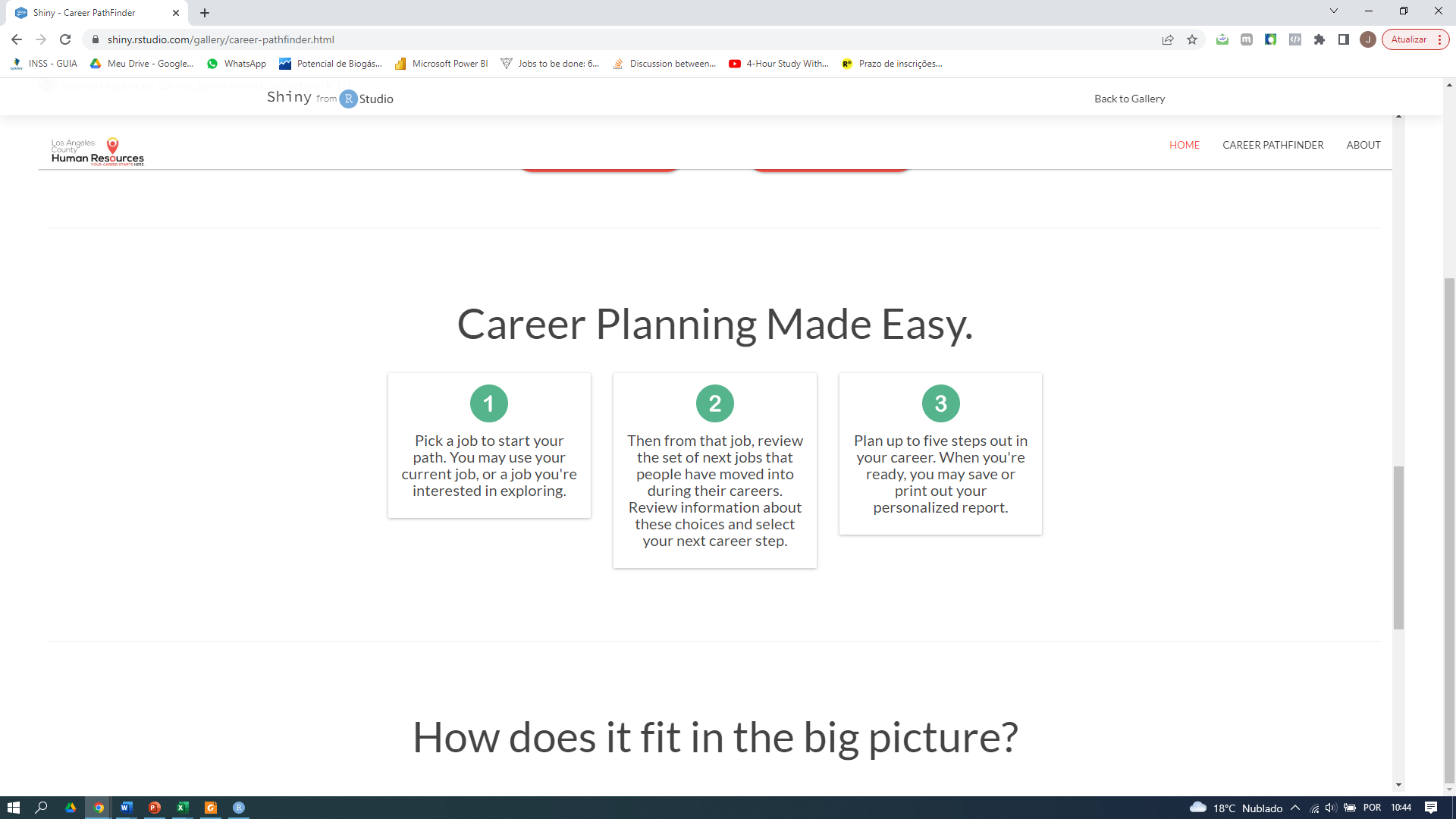
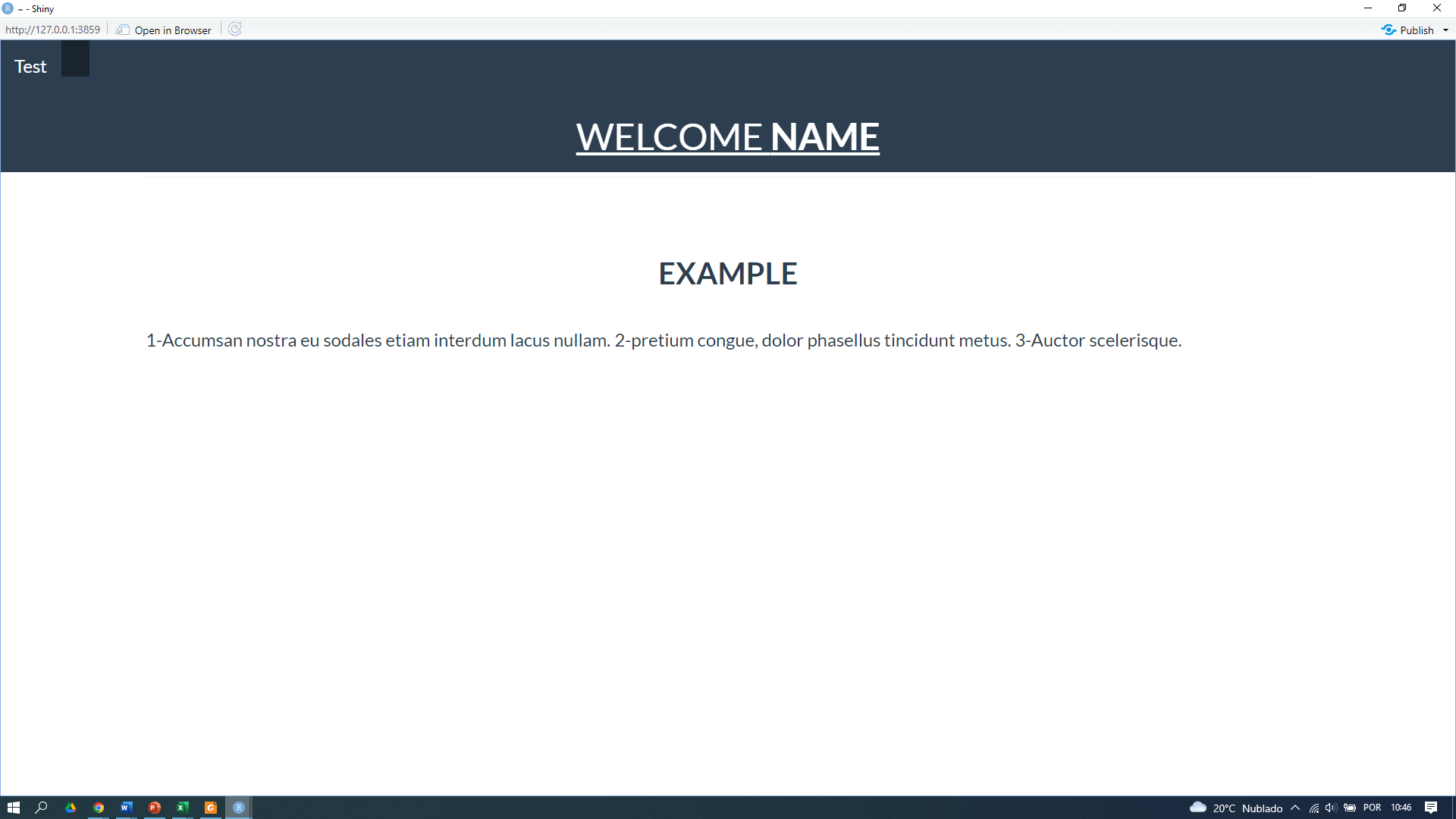
I would like to enter the description of my text in the form of topics. I'll insert an attached image to help them. The first image is the output generated by the code and the other is an example of what I want. This example is from the following app: 
CodePudding user response:
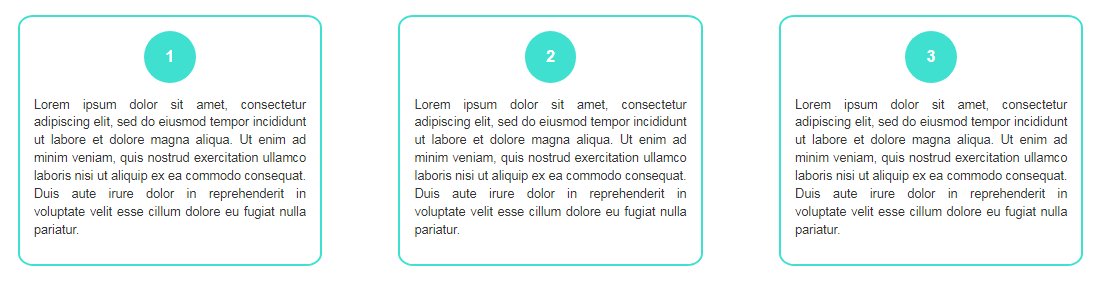
Well, this is more a HTML question than a Shiny question. Here is an example:
library(shiny)
CSS <- HTML("
span.circle {
background: turquoise;
border-radius: 1.6em;
-moz-border-radius: 1.6em;
-webkit-border-radius: 1.6em;
color: #ffffff;
display: inline-block;
font-weight: bold;
font-size: large;
line-height: 3.2em;
margin-bottom: 15px;
text-align: center;
width: 3.2em;
}
.box {
display: flex;
flex-direction: column;
border-style: solid;
border-radius: 5%;
border-color: turquoise;
border-width: 3px;
padding: 15px;
}
")
ui <- fluidPage(
tags$head(
tags$style(CSS)
),
br(),
tags$div(
style = "display: flex; justify-content: space-evenly;",
tags$div( # box 1
class = "box",
style = "width: 25%;",
tags$div(
style = "display: flex; justify-content: center",
tags$span(class = "circle", "1")
),
tags$div(
style = "display: flex; justify-content: center",
tags$p(
style = "text-align: justify;",
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."
)
)
),
tags$div( # box 2
class = "box",
style = "width: 25%;",
tags$div(
style = "display: flex; justify-content: center",
tags$span(class = "circle", "2")
),
tags$div(
style = "display: flex; justify-content: center",
tags$p(
style = "text-align: justify;",
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."
)
)
),
tags$div( # box 3
class = "box",
style = "width: 25%;",
tags$div(
style = "display: flex; justify-content: center",
tags$span(class = "circle", "3")
),
tags$div(
style = "display: flex; justify-content: center",
tags$p(
style = "text-align: justify;",
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."
)
)
)
)
)
server <- function(input, output, session) {}
shinyApp(ui, server)
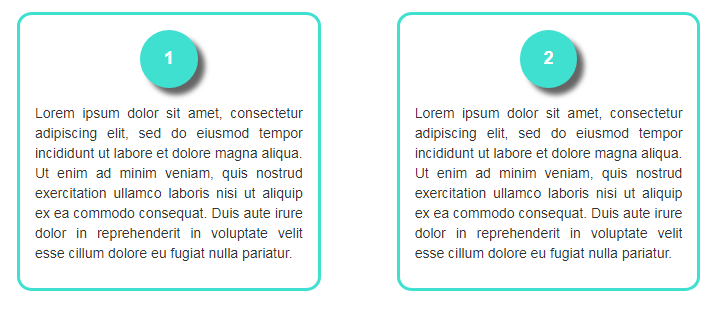
For a more funny style, you can add some shadows:
span.circle {
background: turquoise;
border-radius: 1.6em;
-moz-border-radius: 1.6em;
-webkit-border-radius: 1.6em;
color: #ffffff;
display: inline-block;
font-weight: bold;
font-size: large;
line-height: 3.2em;
margin-bottom: 15px;
text-align: center;
width: 3.2em;
-webkit-box-shadow: 7px 7px 5px 0px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 7px 7px 5px 0px rgba(50, 50, 50, 0.75);
box-shadow: 7px 7px 5px 0px rgba(50, 50, 50, 0.75);
}