 I want to show registered user data after his/her id# is entered in the input field and on hit enter or when search button is pressed bring his/her data in the fields. I just want to show user data when the search button is pressed. I think the problem is in my controller. This is my controller:
I want to show registered user data after his/her id# is entered in the input field and on hit enter or when search button is pressed bring his/her data in the fields. I just want to show user data when the search button is pressed. I think the problem is in my controller. This is my controller:
use Illuminate\Http\Request;
use App\Helpers\Helper;
use Illuminate\Support\Facades\DB;
use App\User;
use App\Models\patient;
class Helpercontroller extends Controller
{
function search(Request $request){
$patientid = $request->input('patientid');
$data = DB::table('patients')->where(['patientid'=>$patientid])->first();
if($data == null){
echo "error";
$notification = array(
'message' => 'User Does not Exists!',
'alert-type' => 'error'
);
return back()->with($notification);
}
else{
$request->patientid()->flush('patientid',$data);
return redirect('registration');
}
}
}
this is my route file:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\login;
use App\Http\Controllers\MainController;
use App\Http\Controllers\add1;
use Illuminate\Http\Request;
use App\Http\Controllers\Helpercontroller;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/registration', function () {
return view('registration');
});
Route::get('registration',[Helpercontroller::class,'search']);
this is my blade file:
@extends('layouts.theme')
@section('content')
<div >
<div >
<div >
<div style="margin-top: 50px">
<h4>Patient Registration</h4>
</div><br>
@if(Session::get('success'))
<div >
{{Session::get('success')}}
</div>
@endif
@if(Session::get('fail'))
<div >
{{Session::get('fail')}}
</div>
@endif
<form action="search" method="get" autocomplete="off">
@csrf
<label>Search Patient :</label>
<input placeholder="Enter Patient ID" type="number" name="patientid" >
</div>
</div>
<div >
<button type="submit" >Search</button>
</div>
</form>
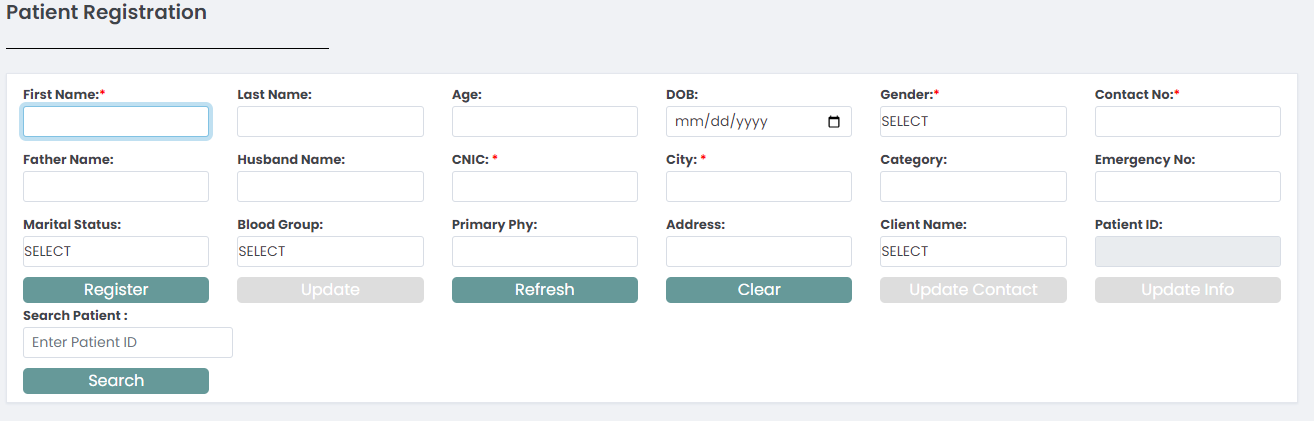
[![THIS IS MY BLADE FILE OUTPUT][1]][1]
CodePudding user response:
Problem is in your route file.
Route::get('/registration', function () {
return view('registration');
});
Route::get('registration',[Helpercontroller::class,'search']);
Both the route are same. So Laravel will return the first matching route. You need to change the route or at least change the route method.
see below for more details.
CodePudding user response:
change your route for search, a good practice is name the routes for better organization:
Route::post('/registration/search',[Helpercontroller::class,'search'])->name("search-registration");
In the form:
<form action="{{ route("search-registration") }}" method="POST" autocomplete="off">
