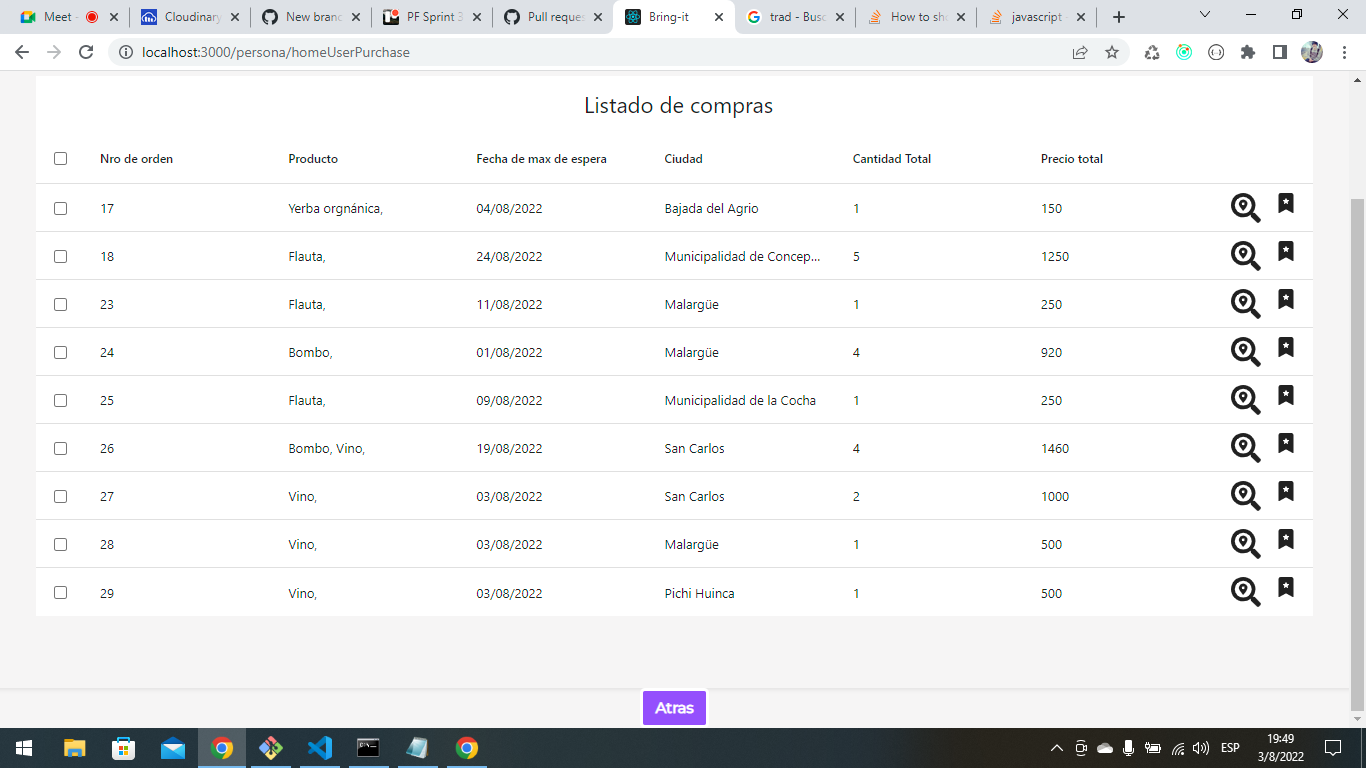
I am trying that when opening the modal it only shows me the data of that line, for now I have only managed to show me all the data. I am new to react and still not sure how to achieve it, I have read quite a lot of information but none that is adaptable to my project. So in a nutshell try that when I click the button I have in the first list it opens a modal and inside that modal I have a table and it should show me only the data for the row I selected. Below I attach an image of the first table.
import React, { useEffect, useState } from "react";
import { Button, Col, Form, Row } from "react-bootstrap";
import DataTable from "react-data-table-component";
import { useDispatch, useSelector } from "react-redux";
import { getByPurchaseEmail, getAllCities } from "../actions";
import { FaSearchLocation } from "react-icons/fa";
import Modal from "react-bootstrap/Modal";
import { BsFillBookmarkStarFill } from "react-icons/bs";
import { useHistory } from "react-router-dom";
import ChangeRating from "./ChangeRating";
import StarRating from "./StarRating";
import moment from "moment";
function HomeUserPurchase() {
const dispatch = useDispatch();
const gState = useSelector((state) => state);
const [show, setShow] = useState(false);
const history = useHistory();
const purchases = useSelector((state) => state.purchases);
const user = useSelector((state) => state.user);
const [avgRating, setAvgRating] = useState(0);
const [selectedData, setSelectedData] = useState();
const handleRating = (input) => {
setAvgRating(input);
};
const changeCity = purchases;
const nameCity = changeCity.map((e) => {
return {
idProducts: e.purchaseitems.map((e) => e.productId),
id: e.id,
maxDeliveryDate: e.maxDeliveryDate,
totalPrice: e.totalPrice,
cantidad: e.purchaseitems.reduce((a, e) => e.quantity a, 0),
producto: e.purchaseitems.map((e) => `${e.product.name}, `),
arrivalCityId: gState.allCities.filter(
(el) => parseInt(el.id) === parseInt(e.arrivalCityId)
)[0].nombre,
};
});
const handleClose = () => setShow(false);
const handleShow = () => setShow(true);
**this is the second table.**
const columnasRating = [
{
name: "Producto",
selector: (row) => row.producto,
sortable: true,
},
];
**this is the first table.**
const columnas = [
{ name: "Nro de orden", selector: (row) => row.id, sortable: true },
{
name: "Producto",
selector: (row) => row.producto,
sortable: true,
},
{
name: "Fecha de max de espera",
selector: (row) => formatDate(row.maxDeliveryDate),
sortable: true,
},
{ name: "Ciudad", selector: (row) => row.arrivalCityId, sortable: true },
{
name: "Cantidad Total",
selector: (row) => row.cantidad,
sortable: true,
},
{ name: "Precio total", selector: (row) => row.totalPrice, sortable: true },
{
button: true,
cell: () => (
<button style={{ display: "flex", fontSize: "20px" }}>
<FaSearchLocation
title="Encontrar viajero"
style={{ marginRight: "15px", fontSize: "30px" }}
onClick={(e) => editUsers(e)}
/>
<BsFillBookmarkStarFill onClick={handleShow} />
</button>
),
},
];
return (
<div>
<h1 className="shadow-sm text-success mt-5 p-3 text-center rounded">
Registros de compras
</h1>
<Row>
<Col
lg={12}
md={12}
sm={12}
className="text-center p-5 m-auto shadow-sm rounded-lg"
>
<DataTable
columns={columnas}
data={nameCity}
selectableRows
title="Listado de compras"
/>
<br />
</Col>
</Row>
<Button onClick={(e) => history.goBack(e)}>Atras</Button>
<Modal show={show} onHide={handleClose}>
<Modal.Header closeButton>
<Modal.Title>
Dejanos tu comentario sobre el producto que compraste
</Modal.Title>
</Modal.Header>
<Modal.Body>
<DataTable
columns={columnasRating}
data={nameCity}
title="Listado de compras"
/>
{/* {nameCity.producto} */}
</Modal.Body>
<Modal.Footer>
<Button variant="danger" onClick={handleClose}>
Close
</Button>
</Modal.Footer>
</Modal>
</div>
);
}
export default HomeUserPurchase;
CodePudding user response:
I'd probably suggest to instead store the id of the clicked row element in the show state and conditionally open the Modal on that and filter the table data within the modal.
Example:
function HomeUserPurchase() {
...
const [show, setShow] = useState(null); // <-- initially null
...
const handleClose = () => setShow(null); // <-- set null to close
const handleShow = id => {
// show new id or toggle modal closed
setShow(showId => showId === id ? null : id);
};
...
**this is the first table.**
const columnas = [
...
{
button: true,
cell: (row) => (
<button style={{ display: "flex", fontSize: "20px" }}>
<FaSearchLocation
title="Encontrar viajero"
style={{ marginRight: "15px", fontSize: "30px" }}
onClick={(e) => editUsers(e)}
/>
<BsFillBookmarkStarFill onClick={() => handleShow(row.id)} /> // <-- pass element id
</button>
),
},
];
return (
<div>
...
<Modal
show={show !== null} // <-- check show is non-null
onHide={handleClose}
>
...
<Modal.Body>
<DataTable
columns={columnasRating}
data={nameCity.filter(item => item.id === show)} // <-- filter data by id
title="Listado de compras"
/>
</Modal.Body>
...
</Modal>
</div>
);
}