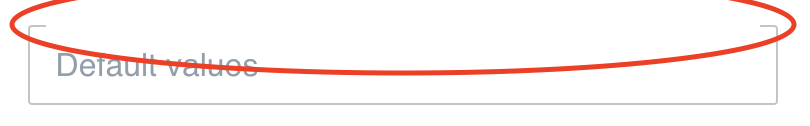
Margin top border have some spaces in TextField material ui, I don't know what is the issue. I am using webpack 5, and "@mui/material": "5.9.3". Is any configuration need to add?
<TextField
size="small"
placeholder={"Hints"}
fullWidth
value={hint}
sx={{ mr: 1 }}
onChange={onHintChange}
/>
CodePudding user response:
You have some other CSS, likely bootstrap, that is globally affecting styles on fieldsets (which is what MUI uses for the label on TextFields). Look through your CSS and see what is changing fieldsets, and then you can remove that or override it.