How to get data when click buttons changing the month in Vuetify date-picker
<template>
<v-row justify="center">
<v-date-picker @click:month="dateChange"></v-date-picker>
</v-row>
</template>
<script>
export default {
methods: {
dateChange(date){
console.log(date)
},
}
}
</script>
CodePudding user response:
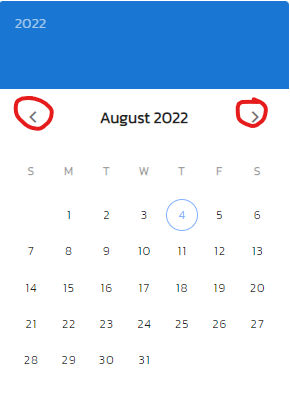
You could use a template ref on the <v-date-picker> to query its DOM for its inner buttons, and add event listeners on them. The previous and next buttons have the .v-btn class, and an aria-label of "Previous month" and "Next month", respectively:
<template>
<v-date-picker ref="datepicker" />
<template>
<script>
export default {
async mounted() {
await this.$nextTick()
const prevBtn = this.$refs.datepicker.$el.querySelector('.v-btn[aria-label="Previous month"]')
prevBtn.addEventListener('click', () => {
console.log('previous button clicked')
})
const nextBtn = this.$refs.datepicker.$el.querySelector('.v-btn[aria-label="Next month"]')
nextBtn.addEventListener('click', () => {
console.log('next button clicked')
})
}
}
</script>