I Want To Scrll My List Like This


class TestScreen extends StatelessWidget {
const TestScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
double height = MediaQuery.of(context).size.height;
AppController appController = Provider.of<AppController>(context);
HomeController homeController = Provider.of<HomeController>(context);
String selectedCategory = homeController.selectedCategory;
return SafeArea(
child: Container(
//height: 450,
width: double.infinity,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/home_header.png'),
alignment: Alignment.topCenter,
repeat: ImageRepeat.repeatY,
)),
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
flexibleSpace: Padding(
padding: const EdgeInsets.only(left: 20, right: 20),
child: ChiscoAppbar(
icon: MENU,
iconAlignment: Alignment.centerLeft,
title: 'خانه',
onClick: () {
Navigator.pushNamed(context, '/account');
},
),
),
),
backgroundColor: Colors.transparent,
body: Stack(
children: [
Positioned(
child: Container(
color: Colors.transparent,
height: 200,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Expanded(
flex: 3,
child: Align(
alignment: Alignment.center,
child: ChiscoText(
text: 'دستگاههای هوشمند چیسکو',
fontWeight: FontWeight.w500,
textColor: Colors.white,
fontSize: 16,
)),
),
Expanded(
flex: 1,
child: Padding(
padding: EdgeInsets.only(left: 20, right: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
HeaderItem(
titleText: 'کنترلر',
icon: COOLER,
counterText: '2',
),
HeaderItem(
titleText: 'سه راهی',
icon: SOCKET,
counterText: '2',
)
],
),
)),
],
),
),
),
Positioned(
top: homeController.customPixel 20 ,
bottom: 0,
child: Container(
color: Styles.backGroundColor,
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
)),
NotificationListener<ScrollNotification>(
onNotification: homeController.scrollNotification,
// color: Styles.backGroundColor,
child: CustomScrollView(
slivers: [
SliverToBoxAdapter(
child: Container(
height: 200,
color: Colors.transparent,
)),
SliverPersistentHeader(
delegate: OnTapHeader(),
floating: false,
pinned: true,
),
SliverToBoxAdapter(
child: Container(
margin: const EdgeInsets.fromLTRB(20, 8, 20, 10),
height: 30,
child: ListView.builder(
physics: const BouncingScrollPhysics(),
itemCount: appController.listOfDevicesCategory.length,
scrollDirection: Axis.horizontal,
primary: true,
addSemanticIndexes: false,
itemBuilder: (context, index) {
String category =
appController.listOfDevicesCategory[index];
return CategoryListItem(
isSelected: selectedCategory == category,
category: category,
);
}),
)),
DeviceGridList()
],
),
),
],
),
floatingActionButton:Container(
margin: const EdgeInsets.only(bottom: 16),
child: const ChiscoSpeedDial()),
floatingActionButtonLocation: FloatingActionButtonLocation.startDocked,
),
),
);
}
}
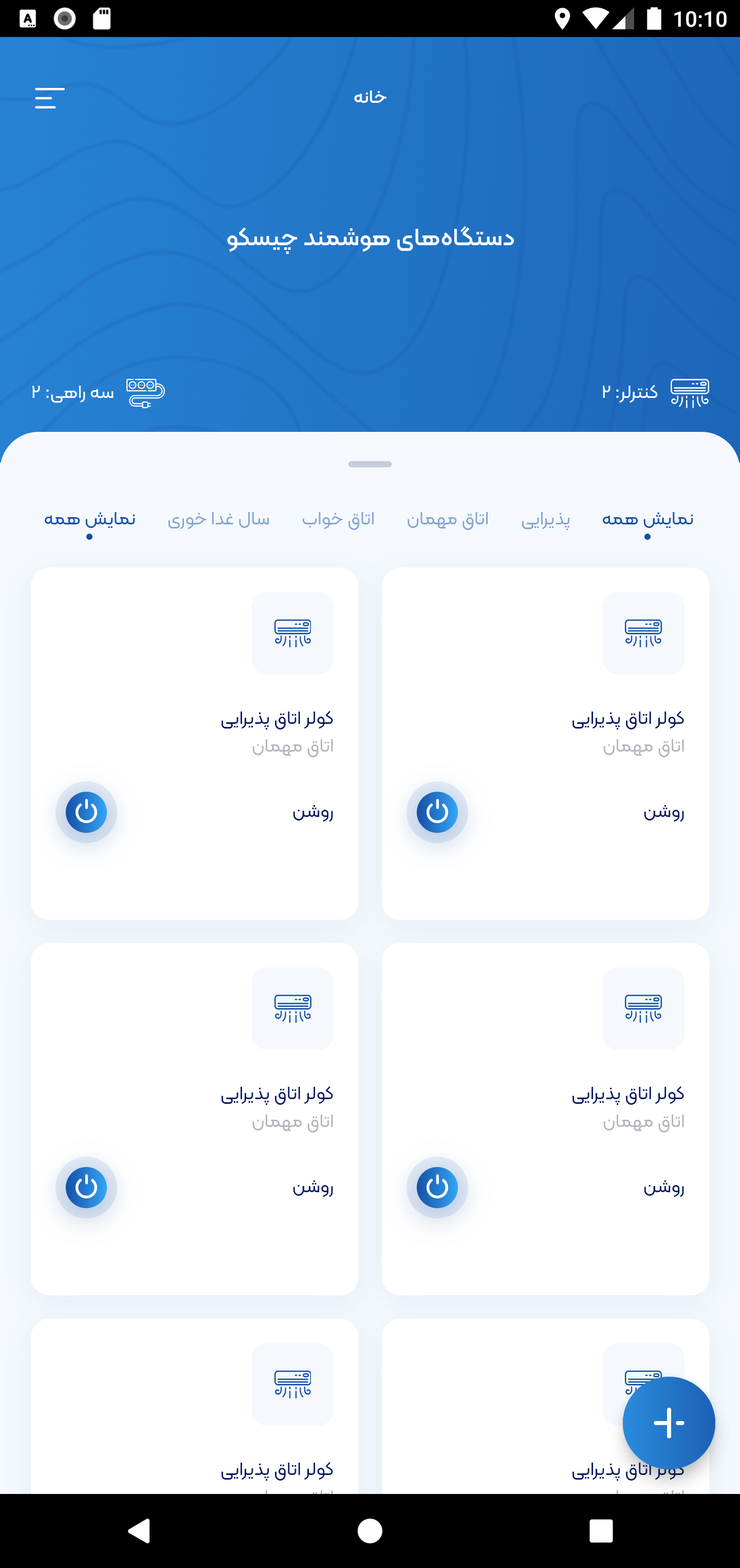
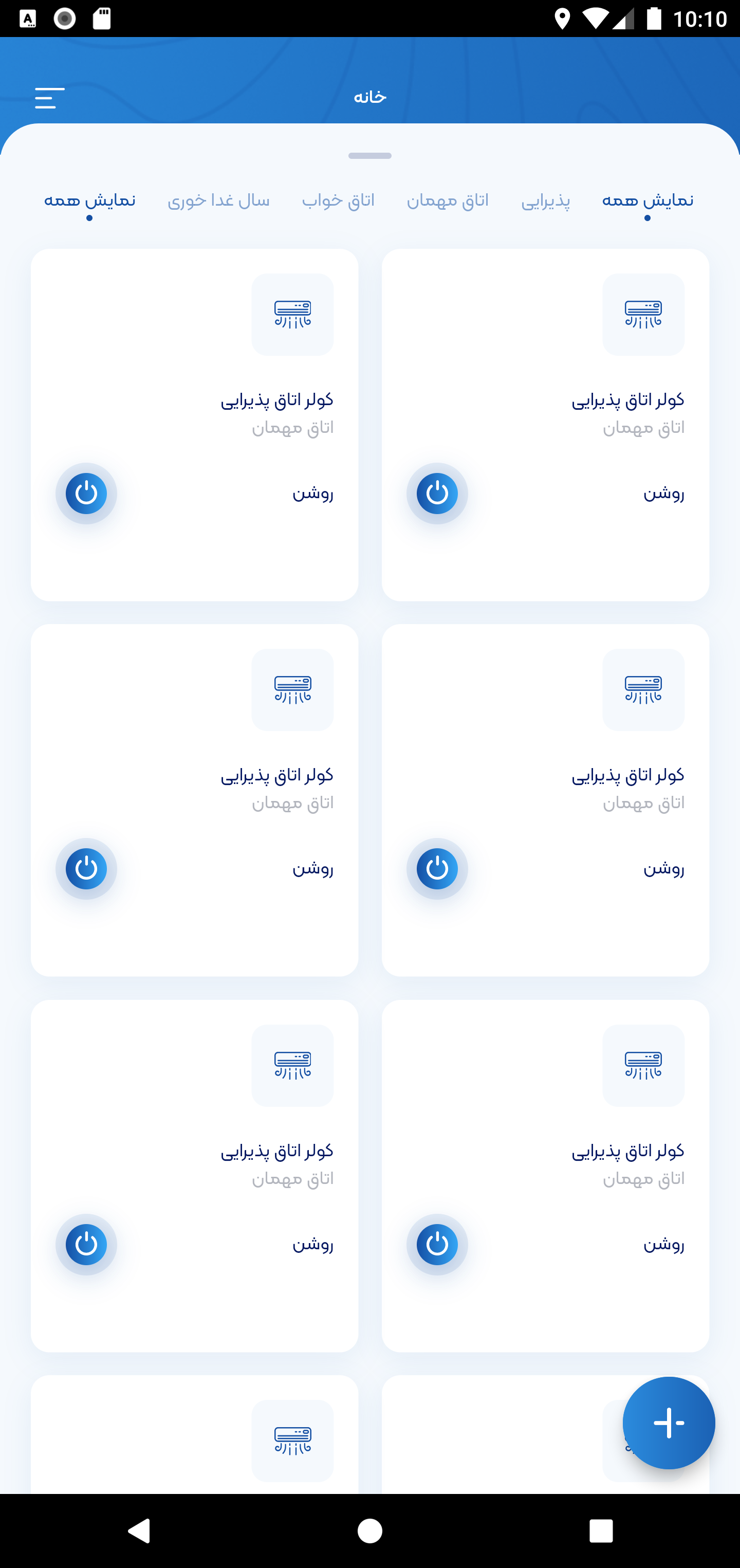
I want to the white part scroll over the blue part until bottom of my app bar Like to screenshots
if i use Slivers The white part collapse the Blue part .
next Challenge that i have is in normal State the white part in on top of blue.
how can i do these??
im sorry if my question is not so clear :)
CodePudding user response:
Try DraggableScrollableSheet
DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController) {
return Container(
color: Colors.blue[100],
child: ListView.builder(
controller: scrollController,
itemCount: 25,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
You can also specify it's maxChildSize which by default is 1 which means it will scroll to the top of the screen
CodePudding user response:
You can use CustomScrollView with SliverAppBar(expandedHeight
Here the bottom will be always visible, I assume you need it for top row.
return SafeArea(
child: CustomScrollView(
slivers: [
SliverAppBar(
expandedHeight: 200,
pinned: true,
backgroundColor: Colors.blue,
bottom: PreferredSize(
preferredSize: Size.fromHeight(40),
child: ColoredBox(
color: Colors.blue,
child: Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(12),
topRight: Radius.circular(12),
),
color: Colors.white,
),
height: 40,
),
),
),
),
SliverList(
delegate: SliverChildListDelegate.fixed(
[
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(12),
topRight: Radius.circular(12),
),
color: Colors.white),
height: 1140,
),
],
),
),
],
),
);