My doubt is similar to this unanswered question. I need a multicolor tabbar. Also, each tab should be empty, being represented just by the backgroundcolor.
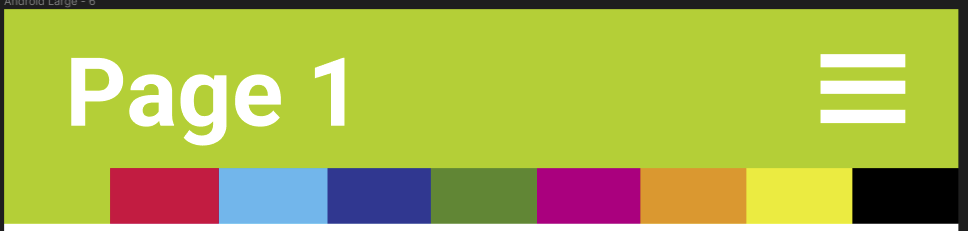
Trying to achieve:

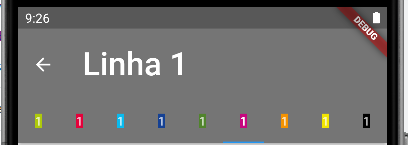
For now, I have this:

Code:
class LinhaPage extends StatefulWidget {
const LinhaPage({Key? key}) : super(key: key);
@override
_LinhaPageState createState() => _LinhaPageState();
}
class _LinhaPageState extends State<LinhaPage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
initialIndex: 1,
length: 9,
child: Scaffold(
appBar: AppBar(
title: Text(
'Linha 1',
style: TextStyle(color: Colors.white, fontSize: 36.0),
),
toolbarHeight: 80.0,
bottom: const TabBar(
tabs: <Widget>[
Tab(
child: BtnAppBar(corBotao: 0xFFAECA0A),
),
Tab(
child: BtnAppBar(corBotao: 0xFFE4003A),
),
Tab(
child: BtnAppBar(corBotao: 0xFF09BBEF),
),
Tab(
child: BtnAppBar(corBotao: 0xFF154194),
),
Tab(
child: BtnAppBar(corBotao: 0xFF50842C),
),
Tab(
child: BtnAppBar(corBotao: 0xFFC7077F),
),
Tab(
child: BtnAppBar(corBotao: 0xFFF49200),
),
Tab(
child: BtnAppBar(corBotao: 0xFFF2E500),
),
Tab(
child: BtnAppBar(corBotao: 0xFF000000),
),
],
),
),
and:
class BtnAppBar extends StatelessWidget {
final corBotao;
const BtnAppBar({Key? key, required this.corBotao}) : super(key: key);
@override
Widget build(BuildContext context) {
return Expanded(
child: Container(
color: Color(corBotao),
child: Text("1"),
));
}
}
TKS!
CodePudding user response:
You can provide size on tabBar container using MediaQuery or LayoutBuilder. And use zero padding on labelPadding
bottom: const TabBar(
padding: EdgeInsets.only(left: 24),
labelPadding: EdgeInsets.zero,
isScrollable: true,
tabs: <Widget>[
@override
Widget build(BuildContext context) {
return Container(
color: Color(corBotao),
width: MediaQuery.of(context).size.width / 9,
alignment: Alignment.center,
child: Text("1"),
);
}
