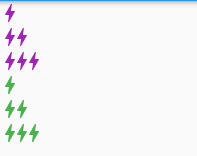
I have a list of elements (icons), I need to get the index of rows in the list. That is, 1 row = index, I need to get this index. I can't loop through the array to get the position of each row correctly. How can I get the index of each row in the list and pass it to the _itemPicture method? I need to show the first 3 lines in purple, the remaining 4, 5 and 6 lines in green.
List<Widget> _convertListItems(List<dynamic> list, bool isSecondList) {
late List<Widget> children;
if (isSecondList) {
children = [
for (int i in list)
Padding(
padding: const EdgeInsets.only(bottom: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
for (var j = 1; j <= i; j ) Padding(
padding: const EdgeInsets.only(right: 3),
child: _itemPicture(list),
),
],
),
)
];
}
return children;
Widget _itemPicture(List<dynamic>? list) {
return const SizedBox(
height: 14,
width: 9,
child: Icon(Icons.bolt, color: constants.Colors.purpleMain),
);
}
list
List<int> list = [
1,
2,
3,
1,
2,
3,
];
CodePudding user response:
You can use for loop like this.
for (var i= 0; i < list.length; i ) Padding(
padding: const EdgeInsets.only(bottom: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(children: [
for (int j = 1; j <= list.elementAt(i); j ) Padding(
padding: const EdgeInsets.only(right: 3),
child: _itemPicture(list, i),
),
SizedBox(width: 8), Text("$i")
],
),
],
),
)
Your _itemPicture widget may look like this.
Widget _itemPicture(List<dynamic>? list,int i) {
if(i<3){
return SizedBox(
height: 14,
width: 9,
child: Icon(Icons.bolt, color: Colors.purple),
);
}
return SizedBox(
height: 14,
width: 9,
child: Icon(Icons.bolt, color: Colors.green),
);
}

CodePudding user response:
You can use the asMap method on your list. It will transform your List into a Map and each key will be an integer starting from 0. Maybe it can help you.
list
.asMap()
.map((index, i) {
return MapEntry(
index,
Padding(...)
)
})
.values
.toList()
Edit : To transfer the index to _itemPicture :
Widget _itemPicture(List<dynamic>? list, int index) {
return const SizedBox(
height: 14,
width: 9,
child: Icon(Icons.bolt, color: constants.Colors.purpleMain),
);
}
...
child: _itemPicture(list, index),
...
CodePudding user response:
If I get it right, you want to draw a number of icons(e.g icons.blot) that equals the index of the item list you are on (or the item itself not sure)... However, if so then just use ListView.builder when you can specify the number of widgets you wanna build and how they look: just like this:
ListView.builder
itemCount: i, //OR list[i]
itemBuilder: (_, __) => _itemPicture(),
)
Widget _itemPicture() {
return const SizedBox(
height: 14,
width: 9,
child: Icon(Icons.bolt, color: constants.Colors.purpleMain),
);
}
Maybe it needs some changes or fixes to exactly work as u want (I didn't test it)... but in general this should work

