It is possible to hide the DropDownButton (only the button) when menu is open?
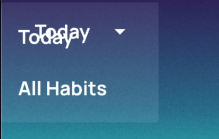
I need the background of the menu to be transparent, when I do it I find that the button and the menu are misaligned and also that you can see the text of the button in the background (see image)
this is my problem

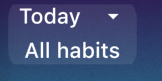
I need that once the menu is opened it looks more or less like the following image
this is a fake recreation of the menu i need

If somebody know any answer that is an alternative to using the DropDownButton, made with containers, some packages or whatever, and that can do the same functions, that would be welcome too.
Actual Code
class DropDownMenuAppBar extends StatefulWidget {
const DropDownMenuAppBar({
Key? key,
}) : super(key: key);
@override
State<DropDownMenuAppBar> createState() => _DropDownMenuAppBarState();
}
class _DropDownMenuAppBarState extends State<DropDownMenuAppBar> {
String dropdownValue = 'Today';
@override
Widget build(BuildContext context) {
return DropdownButtonHideUnderline(
child: DropdownButton<String>(
alignment: Alignment.bottomLeft,
dropdownColor: Colors.white10,
value: dropdownValue,
icon: const Icon(
Icons.arrow_drop_down,
color: Colors.white,
),
elevation: 0,
style: AppTextStyle.boldLarge.copyWith(color: Colors.white),
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
},
items: <String>['Today', 'All Habits']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
),
);
}
}
Thanks
CodePudding user response:
You can add a focus to the dropdown to know if its open or closed and set the visibility of the selected item like
class DropDownMenuAppBar extends StatefulWidget {
const DropDownMenuAppBar({Key? key}) : super(key: key);
@override
State<DropDownMenuAppBar> createState() => _DropDownMenuAppBarState();
}
class _DropDownMenuAppBarState extends State<DropDownMenuAppBar> {
String dropdownValue = 'Today';
late FocusNode _focus;
@override
void initState() {
super.initState();
_focus = FocusNode();
_focus.addListener(_handleFocusChange);
}
void _handleFocusChange() {
if (_focus.hasFocus != _focused) {
setState(() {
_focused = _focus.hasFocus;
});
}
print(!_focused);
}
bool _focused = true;
@override
Widget build(BuildContext context) {
return DropdownButton<String>(
alignment: Alignment.bottomLeft,
dropdownColor: Colors.white10,
value: dropdownValue,
focusNode: _focus,
icon: Visibility(
visible: _focused,
child: Icon(
Icons.arrow_drop_down,
color: Colors.white,
),
),
elevation: 0,
style: const TextStyle(color: Colors.deepPurple),
selectedItemBuilder: (BuildContext context) {
return <String>['Today', 'All Habits']
.map((String value) {
return Visibility(
visible: _focused,
child: DropdownMenuItem<String>(
value: value,
child: Text(value),
),
);
}).toList();
},
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
if (_focus.hasFocus) {
_focus.unfocus();
} else {
_focus.requestFocus();
}
},
items: <String>['Today', 'All Habits']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
);
}
}
