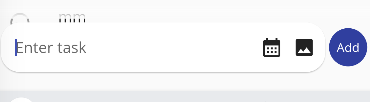
I'm trying to make it so that the body fades behind the TextField, so I decided to add a gradient on top of it, but there seems to be an empty space between the gradient and the card, and it's ruining the effect. I can't figure out where it's coming from or how to handle it.
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 15,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: <Color>[
Colors.white.withOpacity(0),
Theme.of(context).scaffoldBackgroundColor,
]),
),
),
Row(
children: [
Flexible(
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
child: Row(
children: [
Flexible(
child: TextField(
onTap: () => myFocusNode.requestFocus(),
decoration: InputDecoration(
hintText: 'Enter task',
contentPadding: EdgeInsets.all(15),
border: InputBorder.none,
floatingLabelBehavior: FloatingLabelBehavior.never,
),
controller: textController,
focusNode: myFocusNode,
onSubmitted: (_) {
submit();
myFocusNode.requestFocus();
textController.clear();
},
),
),
if (!isEpoch(_selectedDate.toString()))
SizedBox(
height: 20,
child: FittedBox(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Text(
DateFormat('dd/MM').format(_selectedDate),
),
Text(timeOfDayAsHhMm(_selectedTime)),
],
),
),
),
SizedBox(
width: 10,
),
IconButton(
splashRadius: 20,
padding: EdgeInsets.zero,
constraints: BoxConstraints(),
onPressed: _dateAndTimePicker,
icon: const Icon(Icons.calendar_month),
),
SizedBox(
width: 10,
),
IconButton(
splashRadius: 20,
padding: EdgeInsets.zero,
constraints: BoxConstraints(),
onPressed: () => null,
icon: const Icon(Icons.image),
),
SizedBox(
width: 10,
)
],
),
),
),
CircleAvatar(
child: TextButton(
onPressed: () {
submit();
myFocusNode.requestFocus();
textController.clear();
setState(() {
_selectedDate = null;
_selectedTime = null;
});
},
child: const FittedBox(
child: Text(
'Add',
style: TextStyle(
color: Colors.white,
),
),
),
),
),
SizedBox(
width: 5,
)
],
),
],
);
Is there some automatic padding coming from somewhere? I did use a lot of Flexibles and Boxes.
CodePudding user response:
To the card add margin with zero insets
Card(
margin: EdgeInsets.zero,
)