I want to create Order tracking UI , But I am not usnderstanding that how to create this.
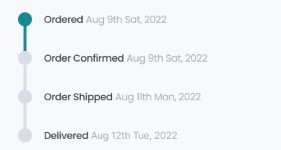
This is my UI ,I want to create UI like this.
CodePudding user response:
You can use Stepper widget. Example from doc
int _index = 0;
@override
Widget build(BuildContext context) {
return Stepper(
currentStep: _index,
onStepCancel: () {
},
onStepContinue: () {
},
onStepTapped: (int index) {
},
steps: <Step>[
Step(
title: const Text('Step 1 title'),
content: Container(
alignment: Alignment.centerLeft,
child: const Text('Content for Step 1')),
),
const Step(
title: Text('Step 2 title'),
content: Text('Content for Step 2'),
),
],
);
Also check im_stepper
CodePudding user response:
You can use this for show tracking detail of your order.