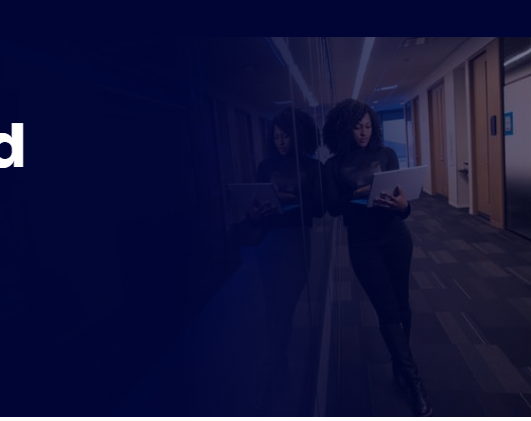
I'm currently coding a new website for my business as our current one is outdated, using the mock-up our graphics designer created for us. I'm a little stuck on how I go about adding a filter to the image, like the following example, and wondered if someone on here could help me? Google seems to be of no use, sadly.

CodePudding user response:
You can overlay a semi-transparent gradient over the element.
.filter {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to right, #001f3f, transparent);
}
.wrapper {
position: relative;
display: inline-block;
}<div >
<img src="https://i.imgur.com/5VSUqlS.png" width="300px" />
<div ></div>
</div>