I want to place logo exactly linked linked below image (centered above div). How it can be this done using css? This template it is designed using tabler.io.
<div >
<div >
<div >
<div >
<div >
<img src="{{ asset('backend/img/logo.png') }}" alt="{{ $settings->site_name }}" width="110" height="32" alt="Tabler" >
<div >
<h3 >{{ $plan_details->plan_name }}</h3>
<form action="{{route('stripe.payment.status', $paymentId )}}" method="post" id="payment-form">
@csrf
<div >
<div >
<label for="card-element">
Please enter your credit card information
</label>
</div>
<div >
<div id="card-element" style="display: block; width: auto; padding: 0.52rem .75rem; font-size: 2rem; line-height: 1.4; color: #606060; background-color: #ffffff; background-clip: padding-box; border: 1px solid #ccced6; border-radius: .25rem; transition: border-color .20s ease-in-out,box-shadow .20s ease-in-out; box-shadow: rgb(0 0 0 / 24%) 0px 3px 8px;">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
<input type="hidden" name="plan" value="" />
</div>
</div>
<div >
<button
id="card-button"
type="submit"
data-secret="{{ $intent }}"
> {{ __('Pay Now') }} </button>
</div>
</form>
</div>
<br>
<a href="{{route('stripe.payment.cancel', $paymentId )}}"><p>Cancel payment and back to home</p></a>
</div>
</div>
</div>
</div>
</div>
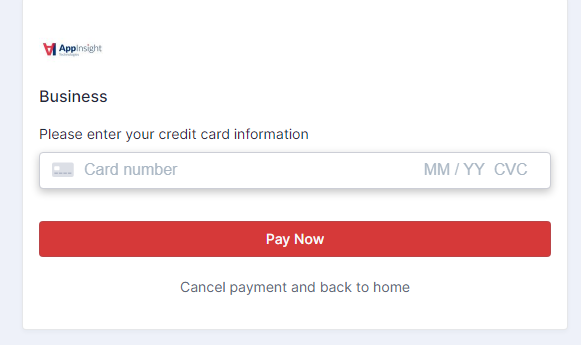
output of the above code it is linked below:
CodePudding user response:
----CSS----
<style>
.center-elements{
display: flex;
flex-direction: column;
align-items: center;
}
.logo {
width: 100%;
float: left;
text-align: center;
}
.logo img {
position: absolute;
transform: translate(-50%, -50%);
}
</style>
----HTML----
<div >
<div >
<img src="myimage.png">
</div>
<div>Invoice from One Medical</div>
</div>
CodePudding user response:
Use flex, but first you should have both the logo and the div inside one div tag. Here you go:
<div >
<img src="logo.png" />
<div>
Invoice from One Medical
</div>
</div>
<style>
.center-elements{
display: flex;
flex-direction: column;
align-items: center;
}
</style>