Hey guys I am learning textfield in jetpack compose. I want to use multiple time so I make a function and use it. when I am passing start padding it decreases the width of other one. Can someone help me on this, where i am wrong here.
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp)
) {
repeat(2){
val value = if (it == 1){
21.dp
}else {
15.dp
}
var textFieldValue by rememberSaveable(stateSaver = TextFieldValue.Saver) {
mutableStateOf(TextFieldValue())
}
TextField(
value = textFieldValue,
singleLine = true,
onValueChange = {
if (it.text.length <= 4) {
textFieldValue = it
}
},
modifier = Modifier
.height(55.dp)
.width(88.dp)
.padding(start = value),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
colors = TextFieldDefaults.textFieldColors(
backgroundColor = OffWhite,
focusedIndicatorColor = TealLight,
cursorColor = TealLight
),
textStyle = RegularSlate20
)
}
}
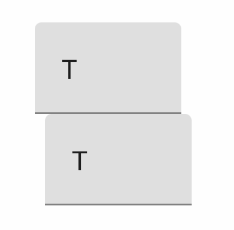
It look like this
why my 2nd textfield is not 88.dp?
CodePudding user response:
The order of the modifiers is important.
You have to use:
TextField(
//....
modifier = Modifier
.height(55.dp)
.padding(start = value) //apply the padding before the width modifier
.width(88.dp)
)