Dear Wordpress Developer,
Hello, I want to ask something.
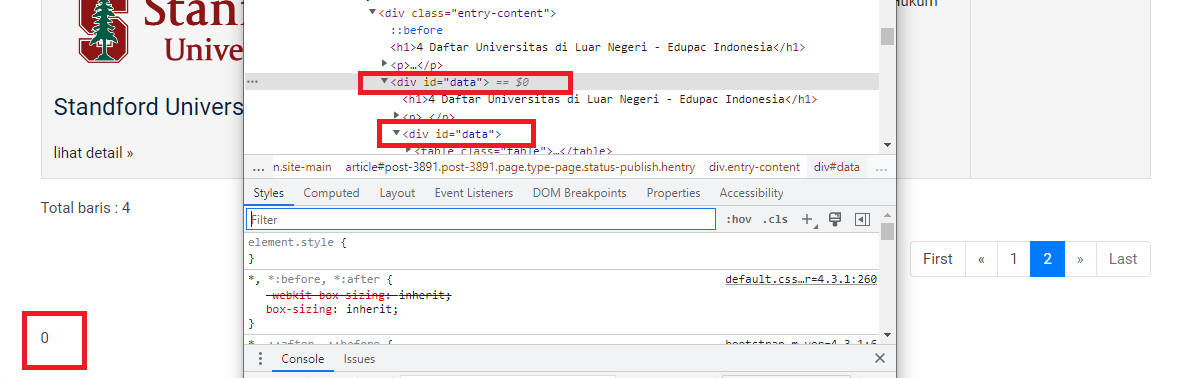
Actually, the code is running. But I don't understand why when click ajax pagination, there is 0 value appear. And when I check on developer tools, the ajax pagination resulting 2 div id="data" and that make 0 value appear. Here is the image:

I don't know where the code gone wrong. Please take a look at my code:
inside display-cpt.php
static function displayAllUniversity(){
global $wpdb;
$page = (isset($_GET['page'])) ? $_GET['page'] : 1;
$limit = 3;
$limit_start = ($page - 1) * $limit;
$no = $limit_start 1;
$table_name = $wpdb->prefix . 'posts';
$allUniversity = new WP_QUERY(array(
'post_type' => 'university',
'post_status' => 'publish',
'orderby' => 'post_date',
'order' => 'ASC',
'posts_per_page' => $limit,
'offset' => $limit_start
));
$total_records = $wpdb->get_var($wpdb->prepare("SELECT COUNT(*) FROM $table_name WHERE post_type = 'university' AND post_status = 'publish'", array() ));
if($allUniversity->have_posts()){
?>
<div id="data">
<table >
<thead>
<tr>
<th style="width: 50%;">
<h2><strong>Nama Universitas</strong></h2>
</th>
<th>
<h2><strong>Lokasi Universitas</strong></h2>
</th>
<th>
<h2><strong>Jurusan Tersedia</strong></h2>
</th>
<th>
<h2><strong>Beasiswa Tersedia</strong></h2>
</th>
</tr>
</thead>
<?php
while($allUniversity->have_posts()){
$allUniversity->the_post();
?>
<tbody>
<tr>
<td data-label="Nama Universitas">
<?php
$university_logo = get_field('university_logo');
$size = 'medium';
if( ! empty ( $university_logo ) ) {
echo wp_get_attachment_image($university_logo, $size, "", array( "class" => "img-responsive" ));
}
?>
<p style="font-size: x-large"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
<details>
<summary>lihat detail »</summary>
<p><?php echo wp_trim_words(get_the_content(), 15); ?><a href="<?php the_permalink(); ?>"> Baca Selengkapnya »</a></p>
</details>
</td>
<td data-label="Lokasi Universitas">
<p><?php $university_locations = the_field('university_location'); ?></p>
</td>
<td data-label="Jurusan Tersedia">
<p><?php $university_majors = the_field('university_major'); ?></p>
</td>
<td data-label="Beasiswa Tersedia">
<?php
$university_scholarships = get_field('university_scholarship');
if(count((array)$university_scholarships) > 0):
?>
<p><a href="<?php the_permalink(); ?>"><?php echo count($university_scholarships); ?> Beasiswa</a></p>
<?php else: ?>
<p><a href="<?php the_permalink(); ?>">0 Beasiswa</a></p>
<?php endif; ?>
</td>
</tr>
</tbody>
<?php
}
?>
</table>
<p>Total baris : <?php echo $total_records; ?></p>
<nav >
<ul >
<?php
$jumlah_page = ceil($total_records / $limit);
$jumlah_number = 1; //jumlah halaman ke kanan dan kiri dari halaman yang aktif
$start_number = ($page > $jumlah_number)? $page - $jumlah_number : 1;
$end_number = ($page < ($jumlah_page - $jumlah_number))? $page $jumlah_number : $jumlah_page;
if($page == 1){
echo '<li ><a >First</a></li>';
echo '<li ><a ><span aria-hidden="true">«</span></a></li>';
} else {
$link_prev = ($page > 1)? $page - 1 : 1;
echo '<li id="1"><a >First</a></li>';
echo '<li id="'.$link_prev.'"><a ><span aria-hidden="true">«</span></a></li>';
}
for($i = $start_number; $i <= $end_number; $i ){
$link_active = ($page == $i)? ' active' : '';
echo '<li id="'.$i.'"><a >'.$i.'</a></li>';
}
if($page == $jumlah_page){
echo '<li ><a ><span aria-hidden="true">»</span></a></li>';
echo '<li ><a >Last</a></li>';
} else {
$link_next = ($page < $jumlah_page)? $page 1 : $jumlah_page;
echo '<li id="'.$link_next.'"><a ><span aria-hidden="true">»</span></a></li>';
echo '<li id="'.$jumlah_page.'"><a >Last</a></li>';
}
?>
</ul>
</nav>
</div>
<?php
}
}
And this is my ajax pagination javascript file:
import $ from "jquery";
class edu003_ajaxPagination{
constructor(){
this.events();
}
events(){
$(document).ready(function(){
$(document).on('click', '.halaman', function(e){
e.preventDefault();
var page = $(this).attr("id");
$.ajax({
url: pluginData.ajax_url,
type: 'GET',
data:{
'action': 'displayAllUniversity',
'page': page
},
success: (response) => {
$('#data').html(response);
}
})
});
});
}
}
export default edu003_ajaxPagination;
any help is much appreciated, thank you!
Best Regards,
Hendra
CodePudding user response:
at the end of your ajax function before closing add:
wp_die();
CodePudding user response:
Try this code. Just removed this div only <div id="data">. Not whole html.
static function displayAllUniversity(){
global $wpdb;
$page = (isset($_GET['page'])) ? $_GET['page'] : 1;
$limit = 3;
$limit_start = ($page - 1) * $limit;
$no = $limit_start 1;
$table_name = $wpdb->prefix . 'posts';
$allUniversity = new WP_QUERY(array(
'post_type' => 'university',
'post_status' => 'publish',
'orderby' => 'post_date',
'order' => 'ASC',
'posts_per_page' => $limit,
'offset' => $limit_start
));
$total_records = $wpdb->get_var($wpdb->prepare("SELECT COUNT(*) FROM $table_name WHERE post_type = 'university' AND post_status = 'publish'", array() ));
if($allUniversity->have_posts()){
?>
<table >
<thead>
<tr>
<th style="width: 50%;">
<h2><strong>Nama Universitas</strong></h2>
</th>
<th>
<h2><strong>Lokasi Universitas</strong></h2>
</th>
<th>
<h2><strong>Jurusan Tersedia</strong></h2>
</th>
<th>
<h2><strong>Beasiswa Tersedia</strong></h2>
</th>
</tr>
</thead>
<?php
while($allUniversity->have_posts()){
$allUniversity->the_post();
?>
<tbody>
<tr>
<td data-label="Nama Universitas">
<?php
$university_logo = get_field('university_logo');
$size = 'medium';
if( ! empty ( $university_logo ) ) {
echo wp_get_attachment_image($university_logo, $size, "", array( "class" => "img-responsive" ));
}
?>
<p style="font-size: x-large"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
<details>
<summary>lihat detail »</summary>
<p><?php echo wp_trim_words(get_the_content(), 15); ?><a href="<?php the_permalink(); ?>"> Baca Selengkapnya »</a></p>
</details>
</td>
<td data-label="Lokasi Universitas">
<p><?php $university_locations = the_field('university_location'); ?></p>
</td>
<td data-label="Jurusan Tersedia">
<p><?php $university_majors = the_field('university_major'); ?></p>
</td>
<td data-label="Beasiswa Tersedia">
<?php
$university_scholarships = get_field('university_scholarship');
if(count((array)$university_scholarships) > 0):
?>
<p><a href="<?php the_permalink(); ?>"><?php echo count($university_scholarships); ?> Beasiswa</a></p>
<?php else: ?>
<p><a href="<?php the_permalink(); ?>">0 Beasiswa</a></p>
<?php endif; ?>
</td>
</tr>
</tbody>
<?php
}
?>
</table>
<p>Total baris : <?php echo $total_records; ?></p>
<nav >
<ul >
<?php
$jumlah_page = ceil($total_records / $limit);
$jumlah_number = 1; //jumlah halaman ke kanan dan kiri dari halaman yang aktif
$start_number = ($page > $jumlah_number)? $page - $jumlah_number : 1;
$end_number = ($page < ($jumlah_page - $jumlah_number))? $page $jumlah_number : $jumlah_page;
if($page == 1){
echo '<li ><a >First</a></li>';
echo '<li ><a ><span aria-hidden="true">«</span></a></li>';
} else {
$link_prev = ($page > 1)? $page - 1 : 1;
echo '<li id="1"><a >First</a></li>';
echo '<li id="'.$link_prev.'"><a ><span aria-hidden="true">«</span></a></li>';
}
for($i = $start_number; $i <= $end_number; $i ){
$link_active = ($page == $i)? ' active' : '';
echo '<li id="'.$i.'"><a >'.$i.'</a></li>';
}
if($page == $jumlah_page){
echo '<li ><a ><span aria-hidden="true">»</span></a></li>';
echo '<li ><a >Last</a></li>';
} else {
$link_next = ($page < $jumlah_page)? $page 1 : $jumlah_page;
echo '<li id="'.$link_next.'"><a ><span aria-hidden="true">»</span></a></li>';
echo '<li id="'.$jumlah_page.'"><a >Last</a></li>';
}
?>
</ul>
</nav>
<?php
}
}
