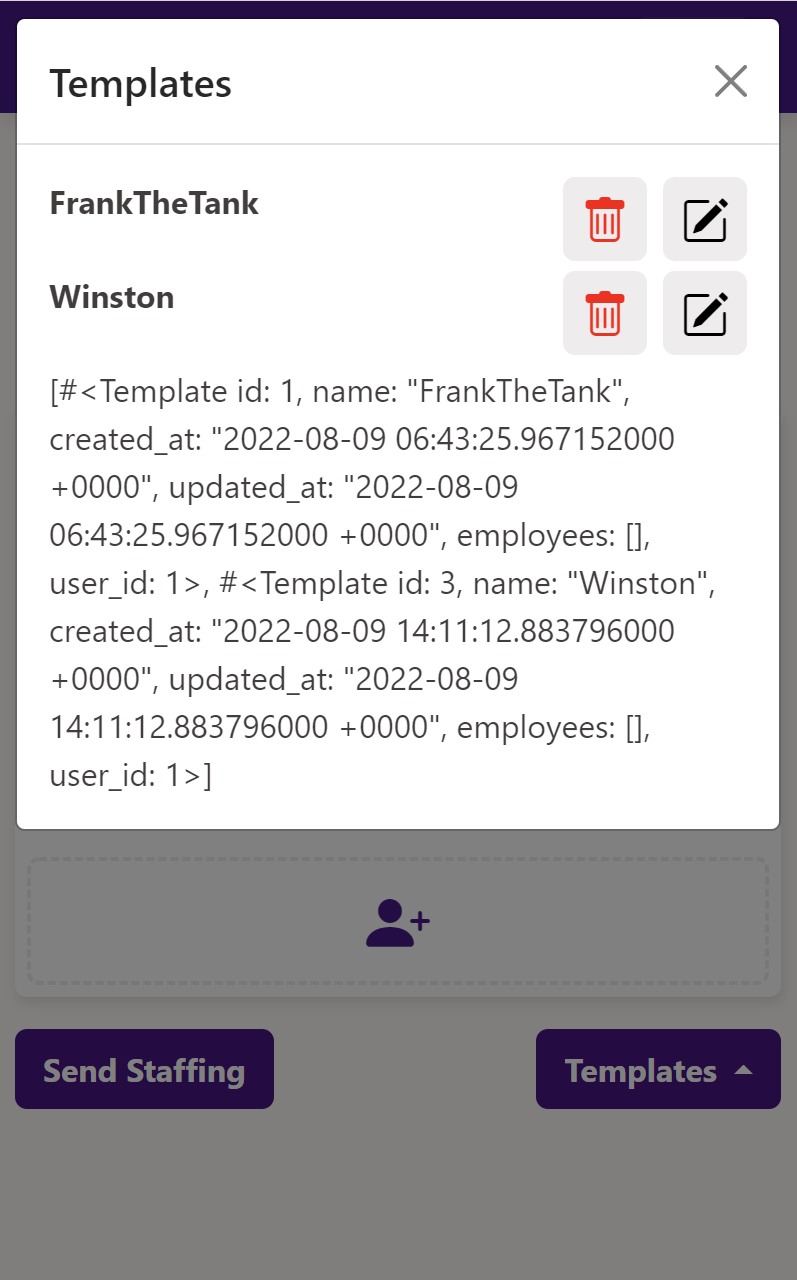
Would anyone be able to tell me why this text is showing up out of the blue on my Rails 7 app. I have poured over the scss, js, and html unable to find what is rendering it. Additionally the app contains another object (called employee and not template) and used exactly the same in the source code but does have this plain text added to it.
The only difference between them is that I am using this object in a modal vs no modal but both are using turbo frames. I would be happy to post some code but I thought someone might easily recognize it first.
Here is the partial.
<%= @templates.each do |temp| %>
<div >
<div >
<%= temp.name %>
</div>
<%= link_to "<i class='bi bi-trash'
style='font-size: 1.5rem; color:
red;'></i>".html_safe,
[temp],
data: {"turbo-method": :delete},
form: { data: {turbo_frame: "_top" } },
class:"btn btn--light staff_icon" %>
<%= link_to "<i class='bi bi-pencil-square'
style='font-size: 1.5rem; color:
black;'></i>".html_safe,
[:edit, temp],
class:"btn btn--light staff_icon" %>
</div>
<% end %>
CodePudding user response:
This is your problem:
<%= @templates.each do |temp| %>
The equal sign makes it print the template array. Change it to:
<% @templates.each do |temp| %>`
CodePudding user response:
You are printing the loop in your erb syntax.
<%= is to print the return and you are implicitly returning the collection at the end of the loop.
Instead just use <% to declare the erb and not print the return.
change line 1
<%= @templates.each do |temp| %>
to
<% @templates.each do |temp| %>