I'm trying to use bootstrap-vue on my Vue-JS 3 project, but i got an error
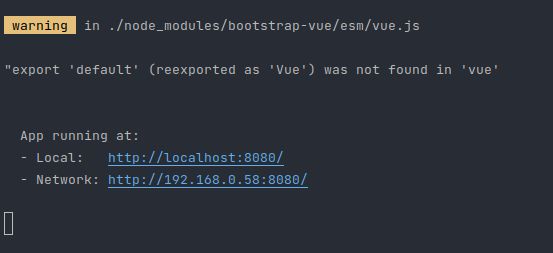
Using npm run serve

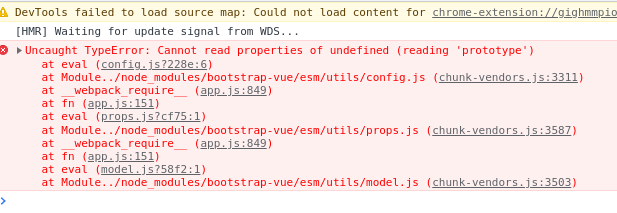
And in my browser I got
Error on the browser

i used this command in my terminal
npm install vue bootstrap bootstrap-vue
and here is my main.js code
import { createApp } from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Import Bootstrap and BootstrapVue CSS files (order is important)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
createApp(App).use(BootstrapVue).use(IconsPlugin).mount('#app')
Anyone knows how to fix it? I saw is because something had changed from Vue 2 to 3, but i saw a project in Vue JS 3 already running with bootstrap so i guess this bug have fixed
CodePudding user response:
Of course there's a problem with your npm code, try to use npm install
CodePudding user response:
Problem: Bootstrap-Vue is not yet compatible with Vue.js 3.
