Iam trying to call a function that inside a function but when I write export for the function it show me error
const ProfileContent = () => {
const { instance, accounts } = useMsal();
const [graphData, setGraphData] = useState(null);
const [graphDatah, setGraphDatah] = useState(null);
function RequestProfileData() {
// Silently acquires an access token which is then attached to a request for MS Graph data
instance.acquireTokenSilent({
...loginRequest,
account: accounts[0]
}).then((response) => {
callMsGraph(response.accessToken).then(response => setGraphData(response));
});
}
//--------------------------
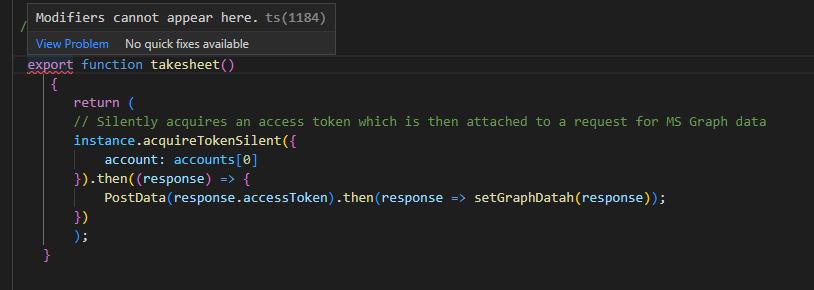
function takesheet()
{
return (
// Silently acquires an access token which is then attached to a request for MS Graph data
instance.acquireTokenSilent({
account: accounts[0]
}).then((response) => {
PostData(response.accessToken).then(response => setGraphDatah(response));
})
);
}
Iam trying to export takesheet function but Iam getting this error , I want to call takesheet in another file .

CodePudding user response:
your nested function should be returned in order for you to access it
CodePudding user response:
I hope this code will help you. We have to return a value when we use function.
const a=()=>{
function b(){
console.log("HELLO")
}
return b
}
let test=a();
test()
