I have the following json data, which comes from mongoDB:
{"list":
[{
"_id":"62f2fabd09de07c09f9e17e2",
"categoryName":"Web development",
"subcategories":[
{
"subcategoryName":"Backend",
"skills":["Nodejs", "Express"]
},
{
"subcategoryName":"Frontend",
"skills":["Css", "SASS"]
}
]
},
{
"_id":"62f33ba62ae52a71daa99a30",
"categoryName":"Cybersecurity",
"subcategories":[
{
"subcategoryName":"Red team",
"skills":["cURL","wfuzz"]
},
{
"subcategoryName":"Blue team",
"skills":["Cloudfare", "Burpsuite"]
}
]
}]
}
This is my angular scope, which gets the json data from the endpoint:
$scope.listSkills = function() {
$http.get("/showSkills").success(function(skills_from_database){
$scope.skills = skills_from_database.list;
})
}
And finally is my html/angular code
<div ng-repeat="category in skills">
<h1>{{category.categoryName}}</h1>
<div ng-repeat="subcategory in category.subcategories">
<hr>
<h2>{{subcategory.subcategoryName}}</h2>
<div ng-repeat="skill in category.subcategories">
<h5>{{skill.skills}}</h5>
</div>
</div>
</div>
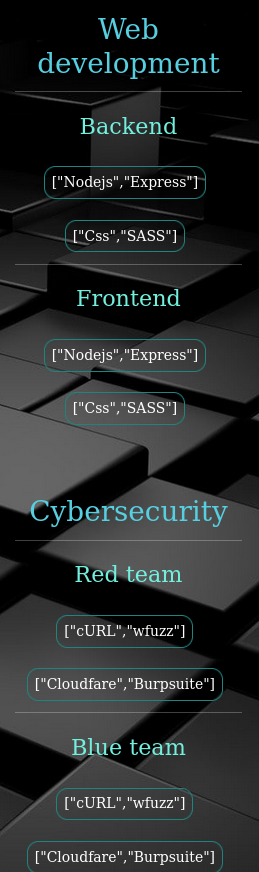
The result is: Category works
Subcategory works, but it gets all skills from the category, not only from the subcategory
Skills doesn't work, it gets the skills section but it should get all the arrays value, which I don't know how to do
CodePudding user response:
Your inner loop needs to iterate over each member of subcategory.skills . I'm not sure why you are iterating again over the same object. (ng-repeat="subcategory in category.subcategories" and ng-repeat="skill in category.subcategories")
<div ng-repeat="skill in subcategory.skills">
{skill}
</div>