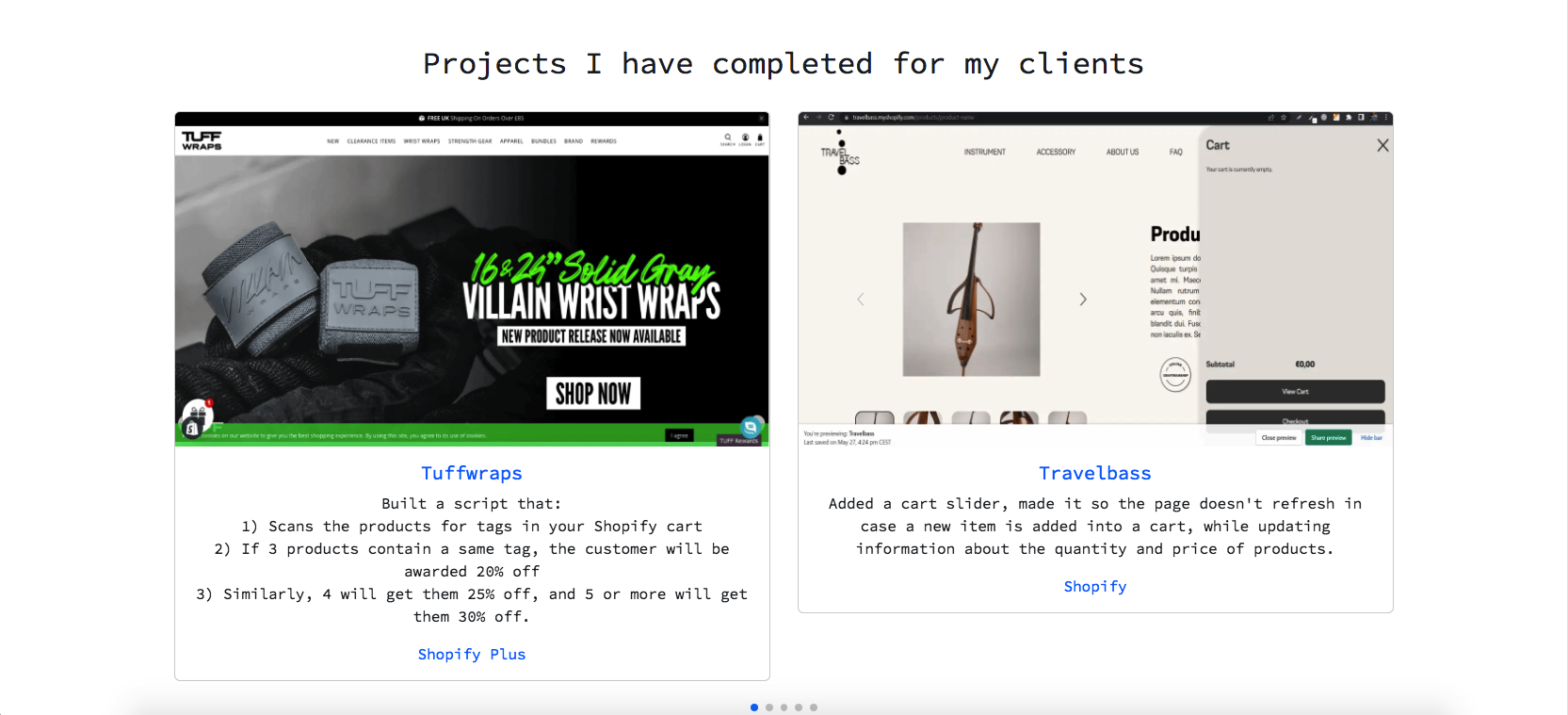
I am not a CSS expert. I want all of the cards in a swiperjs slider to have the same height, no matter what the content is in the card. At the moment, the content of some of the cards is a different height. My code looks like this image and my sample code is below. How do I make my cards in swiperjs all have the same height?
Here is the sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"
/>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<section id="portfolio" >
<div >
<div >
<div >
<h2>Projects I have completed for my clients</h2>
</div>
<div >
<div >
<div >
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tuff.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tuff.jpg" alt="Tuffwraps Image" >
</a>
<div >
<h5 ><a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Tuffwraps</a></h5>
<p >
Built a script that:<br />
1) Scans the products for tags in your Shopify cart <br />
2) If 3 products contain a same tag, the customer will be awarded 20% off <br />
3) Similarly, 4 will get them 25% off, and 5 or more will get them 30% off.
</p>
<a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Shopify Plus</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/travelbass.jpg">
<img src="https://stefan-momcilovic.com/assets/images/travelbass.jpg" alt="Travelbass Image" >
</a>
<div >
<h5 ><a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Travelbass</a></h5>
<p >
Added a cart slider, made it so the page doesn't refresh in case a new item is added into a cart, while updating information about the quantity and price of products.
</p>
<a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cea.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cea.jpg" alt="CEA Image" >
</a>
<div >
<h5 ><a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">CEA</a></h5>
<p >
Tailored the responsive view for mobile devices.
</p>
<a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tcl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tcl.jpg" alt="TCL Image" >
</a>
<div >
<h5 ><a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">THE CLOATHING LOUNGE</a></h5>
<p >Built a new design look</p>
<a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cl.jpg" alt="CL Image" >
</a>
<div >
<h5 ><a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Creative Lighters</a></h5>
<p >Fixed a broken monthly subscription for a mystery box product</p>
<a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</div>
</div>
</section>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"
></script>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
$(document).ready(function(){
var myClients = new Swiper(".myClients", {
slidesPerView: 2,
spaceBetween: 30,
autoHeight: true,
autoplay: {
delay: 5000,
},
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
breakpoints: {
"@0.00": {
slidesPerView: 1,
spaceBetween: 10,
},
"@1.00": {
slidesPerView: 2,
spaceBetween: 30,
},
}
});
});
</script>
</body>
</html>CodePudding user response:
Add height: auto; to .swiper-slide in the CSS.
Set autoHeight:false as a slider object parameter. The sliderjs docs say that if autoHeight is set to true then the slider wrapper will adapt its height to the height of the currently active slide -- which is not what you want.
Set vh-100 on each card. Other vh values may or may not work. I have not tested them properly, but I don't think they work too well.
Finally, the text content was overflowing, so set the font size for the card class to something smaller. However, changing the font size will depend on your particular layout.
.swiper-slide {
height: auto;
}
.card-text {
font-size: 12px;
line-height: 1.5;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" />
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<section id="portfolio" >
<div >
<div >
<div >
<h2>Projects I have completed for my clients</h2>
</div>
<div >
<div >
<div >
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tuff.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tuff.jpg" alt="Tuffwraps Image" >
</a>
<div >
<h5 ><a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Tuffwraps</a></h5>
<p >
Built a script that:<br /> 1) Scans the products for tags in your Shopify cart <br /> 2) If 3 products contain a same tag, the customer will be awarded 20% off <br /> 3) Similarly, 4 will get them 25% off, and 5 or more will get
them 30% off.
</p>
<a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Shopify Plus</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/travelbass.jpg">
<img src="https://stefan-momcilovic.com/assets/images/travelbass.jpg" alt="Travelbass Image" >
</a>
<div >
<h5 ><a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Travelbass</a></h5>
<p >
Added a cart slider, made it so the page doesn't refresh in case a new item is added into a cart, while updating information about the quantity and price of products.
</p>
<a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cea.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cea.jpg" alt="CEA Image" >
</a>
<div >
<h5 ><a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">CEA</a></h5>
<p >
Tailored the responsive view for mobile devices.
</p>
<a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tcl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tcl.jpg" alt="TCL Image" >
</a>
<div >
<h5 ><a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">THE CLOATHING LOUNGE</a></h5>
<p >Built a new design look</p>
<a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cl.jpg" alt="CL Image" >
</a>
<div >
<h5 ><a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Creative Lighters</a></h5>
<p >Fixed a broken monthly subscription for a mystery box product</p>
<a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
$(document).ready(function() {
var myClients = new Swiper(".myClients", {
slidesPerView: 2,
spaceBetween: 30,
autoHeight: false,
autoplay: {
delay: 5000,
},
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
breakpoints: {
"@0.00": {
slidesPerView: 1,
spaceBetween: 10,
},
"@1.00": {
slidesPerView: 2,
spaceBetween: 30,
},
}
});
});
</script>
</body>
</html>CodePudding user response:
With your current structure the problem falls with .card-body. You have a varying amount of content for each .card-body which is determining the height of each .card.
Set a height on .card-body and use overflow-y: scroll; so that the .cards with the most content have a scrollbar. I added a custom scrollbar that is always visibile to demonstrate.
.card-body {
height: 200px;
overflow-y: scroll;
}
.card-body::-webkit-scrollbar {
width: 10px;
}
.card-body::-webkit-scrollbar-thumb {
background: var(--bs-primary);
border-radius: 3px;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" />
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<section id="portfolio" >
<div >
<div >
<div >
<h2>Projects I have completed for my clients</h2>
</div>
<div >
<div >
<div >
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tuff.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tuff.jpg" alt="Tuffwraps Image" >
</a>
<div >
<h5 ><a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Tuffwraps</a></h5>
<p >
Built a script that:<br /> 1) Scans the products for tags in your Shopify cart <br /> 2) If 3 products contain a same tag, the customer will be awarded 20% off <br /> 3) Similarly, 4 will get them 25% off, and 5 or more will get
them 30% off.
</p>
<a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Shopify Plus</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/travelbass.jpg">
<img src="https://stefan-momcilovic.com/assets/images/travelbass.jpg" alt="Travelbass Image" >
</a>
<div >
<h5 ><a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Travelbass</a></h5>
<p >
Added a cart slider, made it so the page doesn't refresh in case a new item is added into a cart, while updating information about the quantity and price of products.
</p>
<a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cea.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cea.jpg" alt="CEA Image" >
</a>
<div >
<h5 ><a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">CEA</a></h5>
<p >
Tailored the responsive view for mobile devices.
</p>
<a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tcl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tcl.jpg" alt="TCL Image" >
</a>
<div >
<h5 ><a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">THE CLOATHING LOUNGE</a></h5>
<p >Built a new design look</p>
<a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cl.jpg" alt="CL Image" >
</a>
<div >
<h5 ><a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Creative Lighters</a></h5>
<p >Fixed a broken monthly subscription for a mystery box product</p>
<a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
$(document).ready(function() {
var myClients = new Swiper(".myClients", {
slidesPerView: 2,
spaceBetween: 30,
autoHeight: true,
autoplay: {
delay: 5000,
},
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
breakpoints: {
"@0.00": {
slidesPerView: 1,
spaceBetween: 10,
},
"@1.00": {
slidesPerView: 2,
spaceBetween: 30,
},
}
});
});
</script>
</body>
</html>CodePudding user response:
I want to thank PeterJames because of your answer I will able to figure out how can I make it all same height and here is mine solution to this problem
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"
/>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<section id="portfolio" >
<div >
<div >
<div >
<h2>Projects I have completed for my clients</h2>
</div>
<div >
<div >
<div >
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tuff.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tuff.jpg" alt="Tuffwraps Image" >
</a>
<div >
<h5 ><a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Tuffwraps</a></h5>
<p >
Built a script that:<br />
1) Scans the products for tags in your Shopify cart <br />
2) If 3 products contain a same tag, the customer will be awarded 20% off <br />
3) Similarly, 4 will get them 25% off, and 5 or more will get them 30% off.
</p>
<a href="https://uk.tuffwraps.com/" target="_blank" rel="nofollow">Shopify Plus</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/travelbass.jpg">
<img src="https://stefan-momcilovic.com/assets/images/travelbass.jpg" alt="Travelbass Image" >
</a>
<div >
<h5 ><a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Travelbass</a></h5>
<p >
Added a cart slider, made it so the page doesn't refresh in case a new item is added into a cart, while updating information about the quantity and price of products.
</p>
<a href="https://travelbass.myshopify.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cea.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cea.jpg" alt="CEA Image" >
</a>
<div >
<h5 ><a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">CEA</a></h5>
<p >
Tailored the responsive view for mobile devices.
</p>
<a href="https://www.shop-cea.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/tcl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/tcl.jpg" alt="TCL Image" >
</a>
<div >
<h5 ><a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">THE CLOATHING LOUNGE</a></h5>
<p >Built a new design look</p>
<a href="https://www.the-clothinglounge.com/" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
<div >
<div >
<a data-fslightbox href="https://stefan-momcilovic.com/assets/images/cl.jpg">
<img src="https://stefan-momcilovic.com/assets/images/cl.jpg" alt="CL Image" >
</a>
<div >
<h5 ><a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Creative Lighters</a></h5>
<p >Fixed a broken monthly subscription for a mystery box product</p>
<a href="https://creativelighters.com/products/the-mystery-subscription" target="_blank" rel="nofollow">Shopify</a>
</div>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</div>
</div>
</section>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"
></script>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
$(document).ready(function(){
var myClients = new Swiper(".myClients", {
slidesPerView: 2,
spaceBetween: 30,
setWrapperSize: true,
roundLengths: true,
autoHeight: false,
autoplay: {
delay: 5000,
},
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
breakpoints: {
"@0.00": {
slidesPerView: 1,
spaceBetween: 10,
},
"@1.00": {
slidesPerView: 2,
spaceBetween: 30,
},
}
});
});
</script>
</body>
</html>