In my code, the letters in the word "Add" are not all capitalized
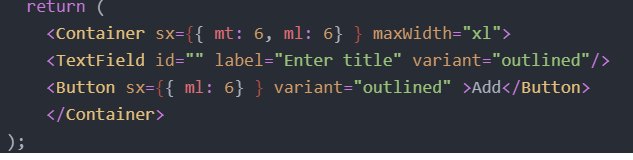
My code:
but when it renders it capitalizes all.
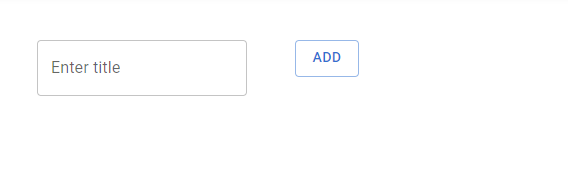
The result:
CodePudding user response:
You probably need to apply text-transform css in the buttons style.
<Button sx={{ml:6, textTransform: 'lowercase'}}>Add</Button>
I used lowercase in the example, but you may use other values.