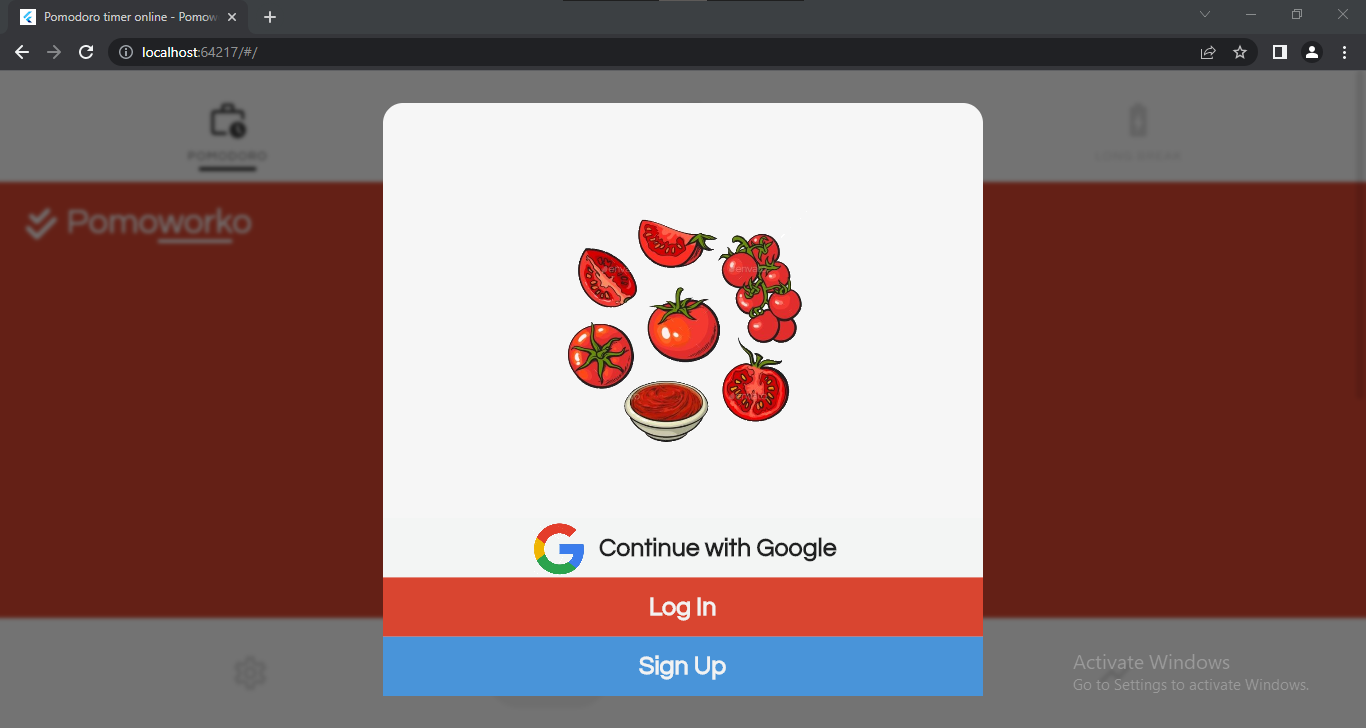
I have this design:
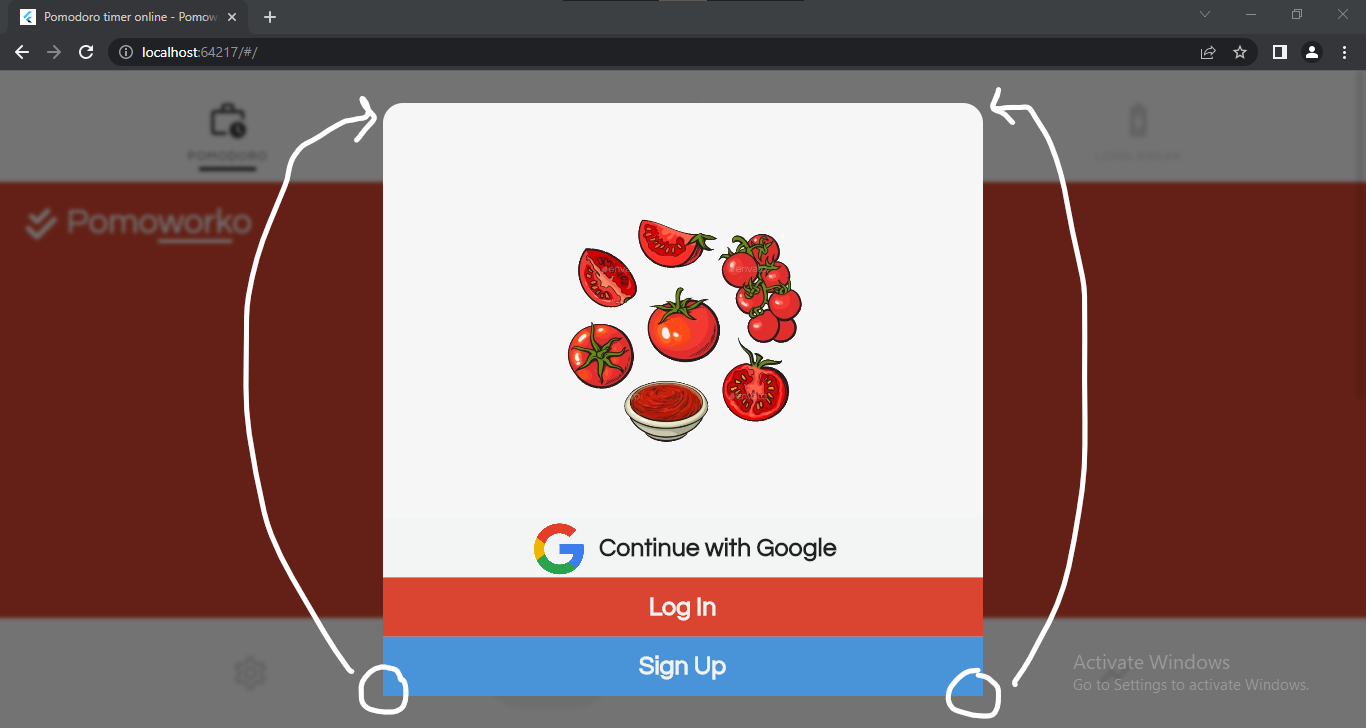
I want to round the corners like is in the top of the container
This is my code:
@override
Widget build(BuildContext context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Container(
height: double.maxFinite,
width: 600,
decoration: BoxDecoration(
color: Color(0xffF6F6F6),
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
child: LayoutBuilder(
builder: (context, constraints) =>
Stack(
children: [
Align(
alignment: const Alignment(0, -.400),
child: Container(
child: Image.asset("lib/img/pomodoro.png",
width: 250,
height: 250,) //image size
),
),
Align(
alignment: Alignment.bottomCenter,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
...List.generate(
1,
(index) =>
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(width: 0,),
Image.asset("lib/img/google_logo.png",
width: 60,
height: 60,),
SizedBox(width: 10,),
Center(
child: Text("Continue with Google",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
),),
),
],
),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xffF3F5F4):
Color(0xffF3F5F4),
),
),
...List.generate(
1,
(index) =>
GestureDetector(
onTap: () {
print("LogIn clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => LogInEnterEmailPassword()));
},
child: Container(
child: Center(child:
Text("Log In",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xffD94530):
Color(0xffD94530),
),
),
),
...List.generate(
1,
(index) =>
GestureDetector(
onTap: () {
print("Sign Up clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => SignUpNameEmailPassword()));
},
child: Container(
child: Center(child:
Text("Sign Up",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xff4994d9):
Color(0xff4994d9),
),
),
),
],
),
)
],
),
How to solve this design's issue?
I tried to copy and paste the first container to the last one but shows up this error:
Cannot provide both a color and a decoration\nTo provide both, use "decoration: BoxDecoration(color: color).
Thank you in advance
CodePudding user response:
A few things that I noticed
You can directly assign widgets inside the column without using a Listview builder.
Not sure if your UI has anything that will appear on top of the card if not you can use a Column widget in place of stack
Also the height is set at double.infinity.
Now to answer the question, you can wrap the widget that you wish to crop with a ClipRRect and give it a borderRadius and it will crop to the required region
@override
Widget build(BuildContext context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: ClipRRect( //<---here
borderRadius :BorderRadius.circular(10),
child: Container(
height: MediaQuery.of(context).size.height,
width: 600,
decoration: BoxDecoration(
color: Color(0xffF6F6F6),
),
child: LayoutBuilder(
builder: (context, constraints) =>
Stack(
children: [
Align(
alignment: const Alignment(0, -.400),
child: Container(
child: Image.asset("lib/img/pomodoro.png",
width: 250,
height: 250,) //image size
),
),
Align(
alignment: Alignment.bottomCenter,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(width: 0,),
Image.asset("lib/img/google_logo.png",
width: 60,
height: 60,),
SizedBox(width: 10,),
Center(
child: Text("Continue with Google",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
),),
),
],
),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: Color(0xffF3F5F4),
),
GestureDetector(
onTap: () {
print("LogIn clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => LogInEnterEmailPassword()));
},
child: Container(
child: Center(child:
Text("Log In",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: Color(0xffD94530),
),
),
GestureDetector(
onTap: () {
print("Sign Up clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => SignUpNameEmailPassword()));
},
child: Container(
child: Center(child:
Text("Sign Up",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: Color(0xff4994d9),
),
),
],
),
)
],
),
)}
CodePudding user response:
Use clipBehavior: Clip.hardEdge on top Container. Default clipBehavior is none.
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Container(
clipBehavior: Clip.hardEdge,//here