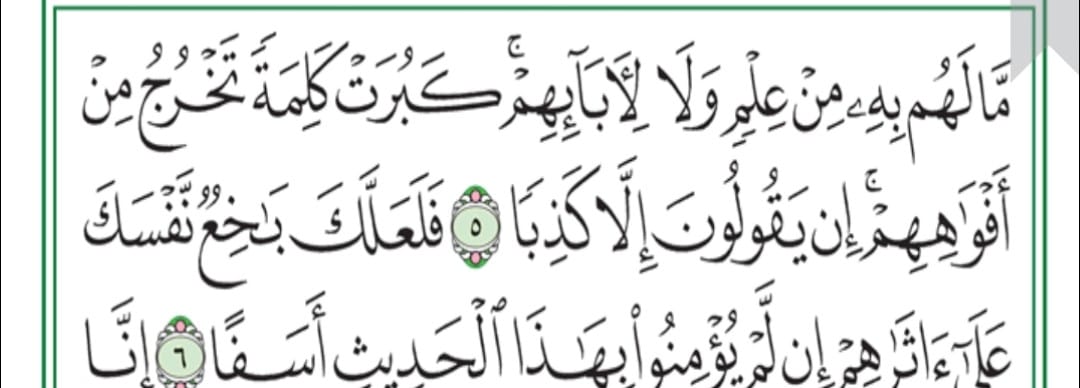
I want make this

Wrap(
textDirection: TextDirection.rtl,
children: [
Text(
_items[1]['text'],
softWrap: true,
textAlign: TextAlign.justify,
textDirection: TextDirection.rtl,
style: GoogleFonts.notoNaskhArabic(
fontWeight: FontWeight.w900,
fontSize: 25,
backgroundColor: Colors.red),
),
Text(
_items[1]['text'],
softWrap: true,
textAlign: TextAlign.justify,
textDirection: TextDirection.rtl,
style: GoogleFonts.notoNaskhArabic(
fontWeight: FontWeight.w900,
fontSize: 25,
backgroundColor: Colors.red
),
),
],
)
I wanted to wrap Text and image like photo, but the code turns out to be like this This wrong

CodePudding user response:
Use RichText with WidgetSpan for non text.
RichText(
text: TextSpan(
children: [
TextSpan(text: "A"),
WidgetSpan(
alignment: PlaceholderAlignment.middle,
child: Icon(Icons.av_timer),
),
TextSpan(text: "B"),
],
),
),
More about RichText
CodePudding user response:
you can use stack in this case, like this:
Stack(
alignment: Alignment.center,
children: [
Image.asset('assets/images/phone-temp-1.png'),
Positioned(
child: Center(child: Text('12')),
),
],
)
