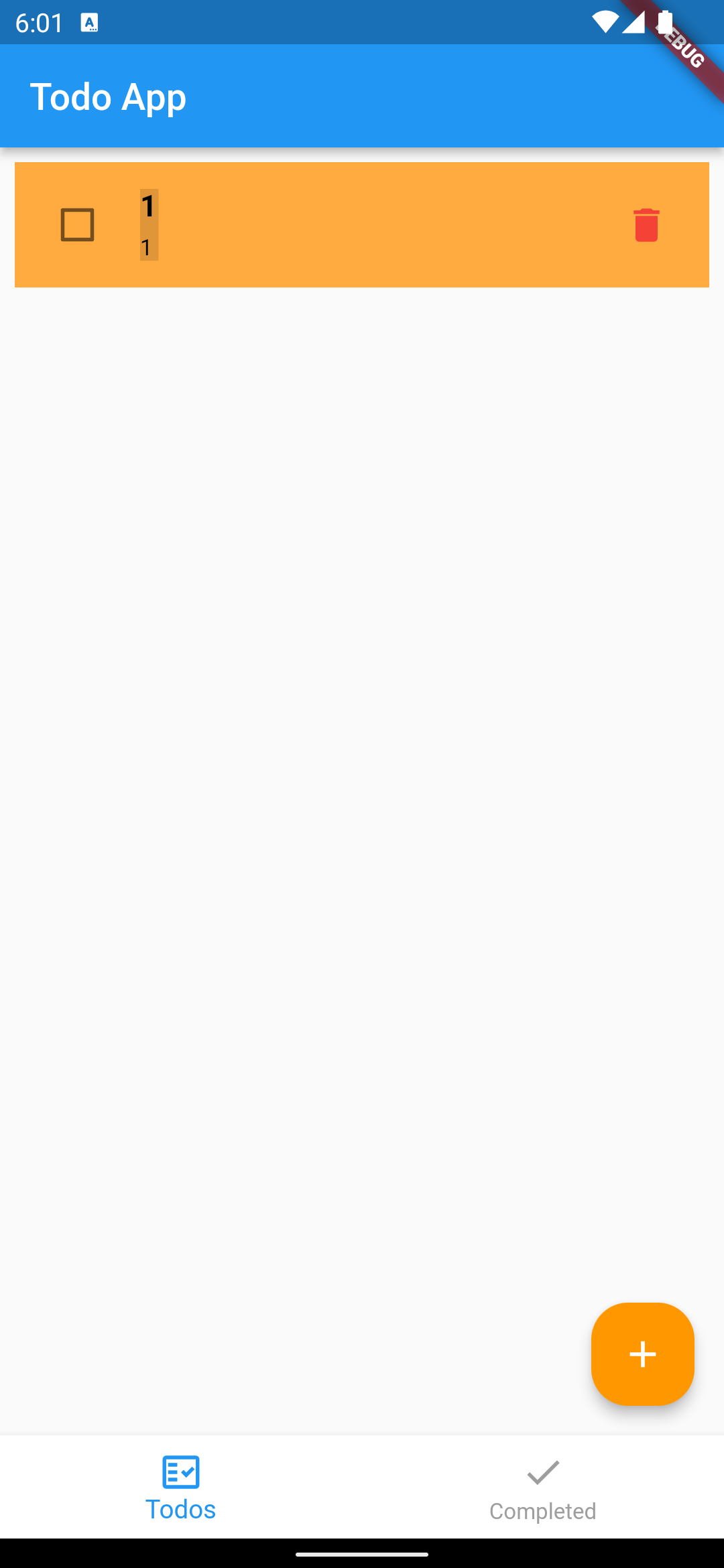
 I am making simple todo app where there is a widget TodoWidget contains 3 part
I am making simple todo app where there is a widget TodoWidget contains 3 part
first checkbox than todo detail and title as column than a delete button
here I don't want to use list tile as learning designing
I have used Gesturedetector to tap on title for edit todo, but this portion is based on text size..if title is small I have to click exactly on title
I want to give as much space as I can for title whether it is small
and if title is long it should show like '...' at the end
Widget build(BuildContext context) {
return Container(
color: todo.color,
padding: EdgeInsets.all(10),
child: Row(
children: [
todo.isdone==false?Checkbox(
activeColor: Colors.white,
checkColor: Colors.red,
value: todo.isdone,
onChanged: (value) {
final result= Provider.of<TodoProvider>(context,listen: false).toogletodo(todo);
}):IconButton(onPressed: (){
final result= Provider.of<TodoProvider>(context,listen: false).toogletodo(todo);
}, icon: Icon(Icons.refresh)),
SizedBox(
width: 10,
),
GestureDetector(
onTap: todo.isdone?null:(){
editrecord(context);
},
child: Expanded(
child: Container(
//here i want to give maximum area to this container
color: Colors.black12,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(todo.title,style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16, color: Colors.black)),
SizedBox(height: 6,),
if (todo.description.isNotEmpty)
Container(
child: Text(
todo.description,
style: TextStyle(fontSize: 12, color: Colors.black),
),
),
],
),
),
),
),
IconButton(
onPressed: () {
Provider.of<TodoProvider>(context,listen: false).deletetodo(todo);
},
icon: Icon(Icons.delete,color: Colors.red,)),
],
),
);
}
CodePudding user response:
you should give expand as parent of GestureDetector like this:
Expanded(
child: GestureDetector(
onTap: todo.isdone?null:(){
editrecord(context);
},
child: Container(
color: Colors.black12,
...
),
),
)
CodePudding user response:
For showing ... at the end of long text you should use
Text(
'text here',
overflow: TextOverflow.ellipsis,
),
And wrap your text widget in Container and give some width so you have to tap on container not on text
