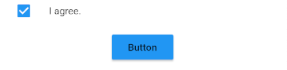
How can I bind a checkbox form field validator with a button like in this picture ?
Thank you in advance!

CodePudding user response:
import 'package:flutter/material.dart';
class DummyScreen extends StatefulWidget {
@override
State<DummyScreen> createState() => _DummyScreenState();
}
class _DummyScreenState extends State<DummyScreen> {
bool isSelected = false;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CheckboxListTile(
value: isSelected,
onChanged: (val) {
setState(() {
isSelected = !isSelected;
});
},
title: new Text('I agree.', style: TextStyle(fontSize: 14.0),),
controlAffinity: ListTileControlAffinity.leading,
activeColor: Colors.blue,
),
RaisedButton(
color: isSelected ? Colors.blue : Colors.grey,
child: Text('Button'),
onPressed: () {
if (isSelected) {
///do what you want
}
}
),
],
),
),
);
}
}