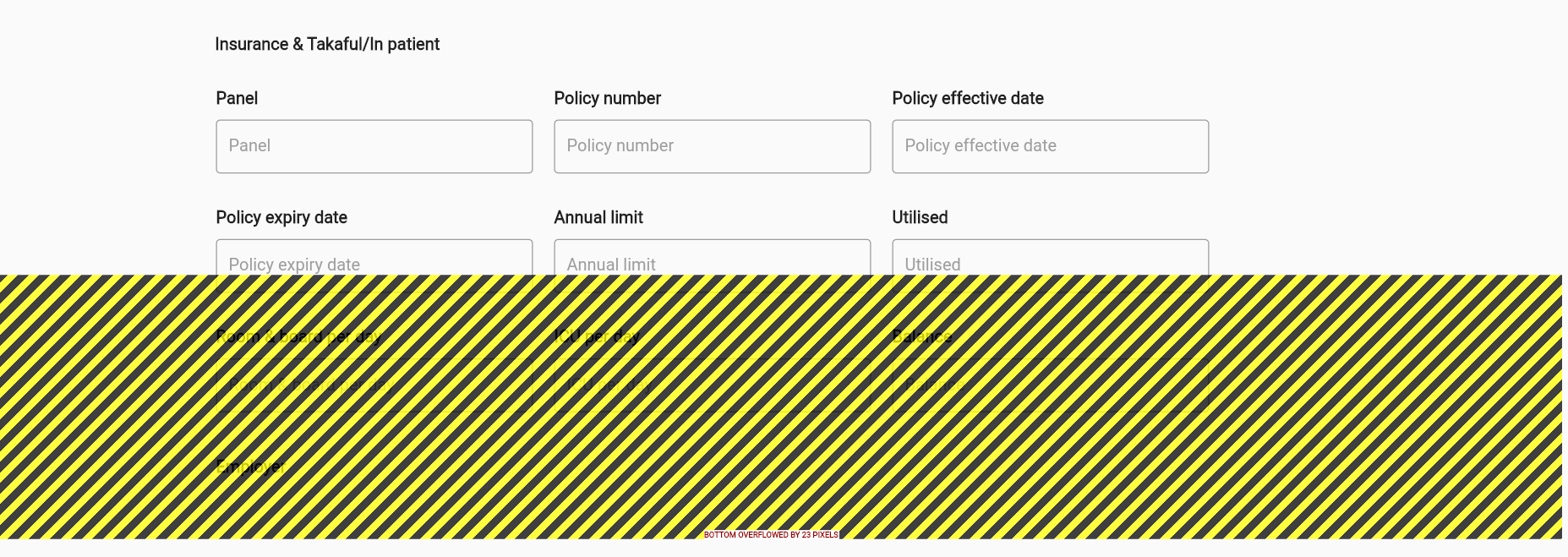
Hello, I'm new to flutter. I want to ask how to fix the Bottom overflowed by 23 pixels? I have added SingleChildScrollView but it still doesn't work even bottom overflowed by pixel still increases. It happened after I entered this code.
My code:
new SingleChildScrollView(
child: Container(
width: double.infinity,
margin: EdgeInsets.symmetric(vertical: 10),
//padding: EdgeInsets.symmetric(vertical: 10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
)),
child: Row(
children: [
Column(
crossAxisAlignment:
CrossAxisAlignment.start,
mainAxisAlignment:
MainAxisAlignment.start,
children: [
SizedBox(
height: 30,
child: Text(
'Employer',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16),
),
),
],
)
],
),
),
)
It happened after I added this code. I have used SingleChildScrollView but still no success. Please help.
CodePudding user response:
Wrap your Container with SingleChildScrollView widget.
return SingleChildSCrollView(
child: Container(
// your code here
), //Container
); //SingleChildScrollView
CodePudding user response:
in your Scaffold widget set the attribute resizeToAvoidBottomInset to false,
return Scaffold(
resizeToAvoidBottomInset: false,
....
....
);