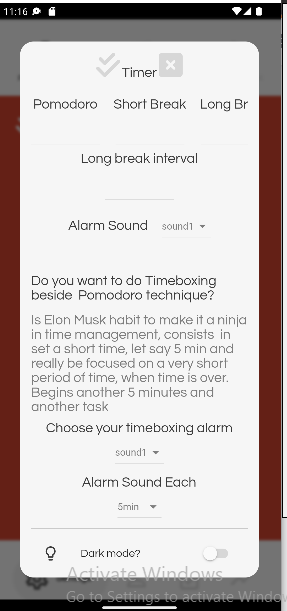
I have this design:
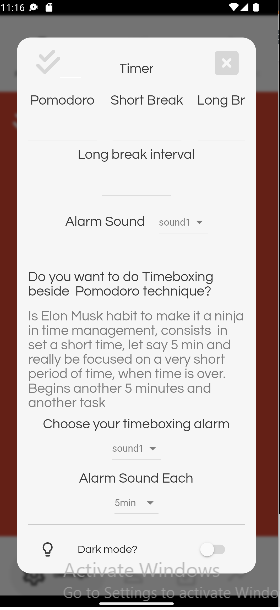
And, I want to achieve this:
As you can see the icons and text it is separated
This is my code:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
RichText(
text: TextSpan(
style: GoogleFonts.questrial(),
children: [
WidgetSpan(
child: Icon(FontAwesomeIcons.checkDouble,
size: 40,
color: Color(0xffD7D7D7)),
),
TextSpan(
text: "Timer",
style: GoogleFonts.questrial(
textStyle: TextStyle(
fontSize: 20,
fontWeight: FontWeight.normal,
color:Color(0xff3B3B3B),
),
)
),
WidgetSpan(
child: Icon(FontAwesomeIcons.squareXmark,
size: 40,
color: Color(
0xffD7D7D7)),
),
],
),
),
],
),
How to add some space between icons and text?
(I don't want to use sizebox(width: x number )because I want that all the icons and text can look nice in others emulators)
Thank you in advance.
CodePudding user response:
Instead of RichText please use Row like
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(FontAwesomeIcons.checkDouble,size: 40, color: Color(0xffD7D7D7)),
Text("Timer", textStyle: TextStyle(
fontSize: 20,
fontWeight: FontWeight.normal,
color:Color(0xff3B3B3B),
),
),
Icon(FontAwesomeIcons.squareXmark, size: 40, color: Color(0xffD7D7D7)),
],
),